Colors
The Color Wheels
At the center of the tool wheel is a circle representing the current color and opacity of your current tool.
Tap the circle to bring up your current color wheel. Concepts has three color wheels to choose from: Copic, HSL, and RGB. Each of these uses its own approach to color selection.
Regardless of which wheel you have open, the innermost ring of your wheel has some important tools for you to take note of:
Buttons for the Copic, HSL and RGB color wheels. Tap these to switch between them.
Eyedropper button. This will activate the Color Picker.
On to choosing colors.
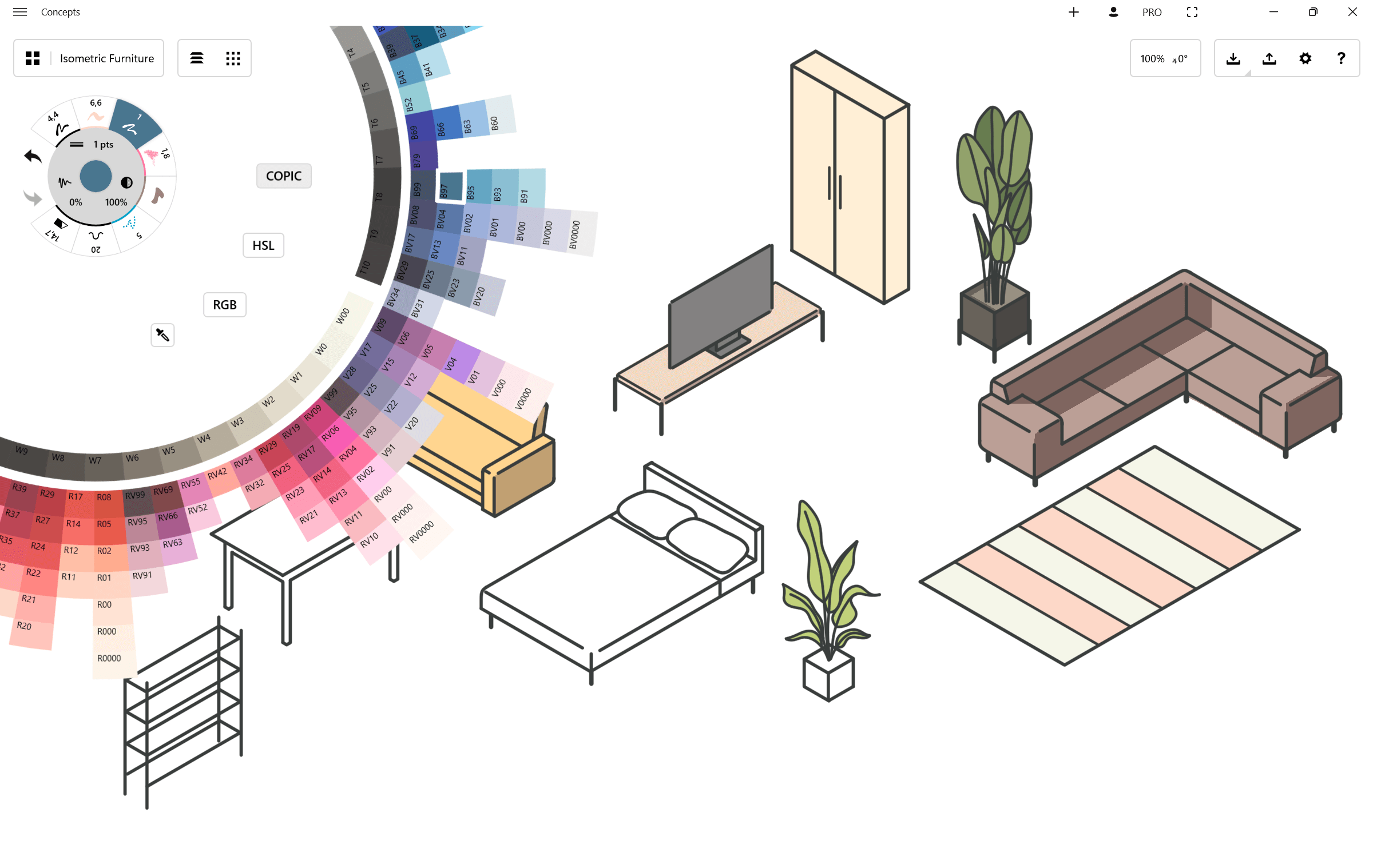
The COPIC Color Wheel

This wheel is a spectrum of colors hand-picked by Too Corporation to help artists and designers add consistency and beauty to their work while simplifying the matching process. These colors are mathematically sorted by pigment and saturation, and are represented on the wheel by a letter+number code. Visit here to learn more about Copic color theory. The values in Concepts are as similar as they can get to their real-life marker complements.
The color wheel is spinnable. Drag your finger up or down to turn the wheel.
At the center (beyond the tool wheel), you’ll find an eyedropper activating the Color Picker.
Next you’ll see a tonal value spectrum, true black and white. Next is a ring of your cool, warm, neutral and tonal grays. Then the colors in their particular blending gradients, in all their glory.
Tap on a color to set it to your active brush.
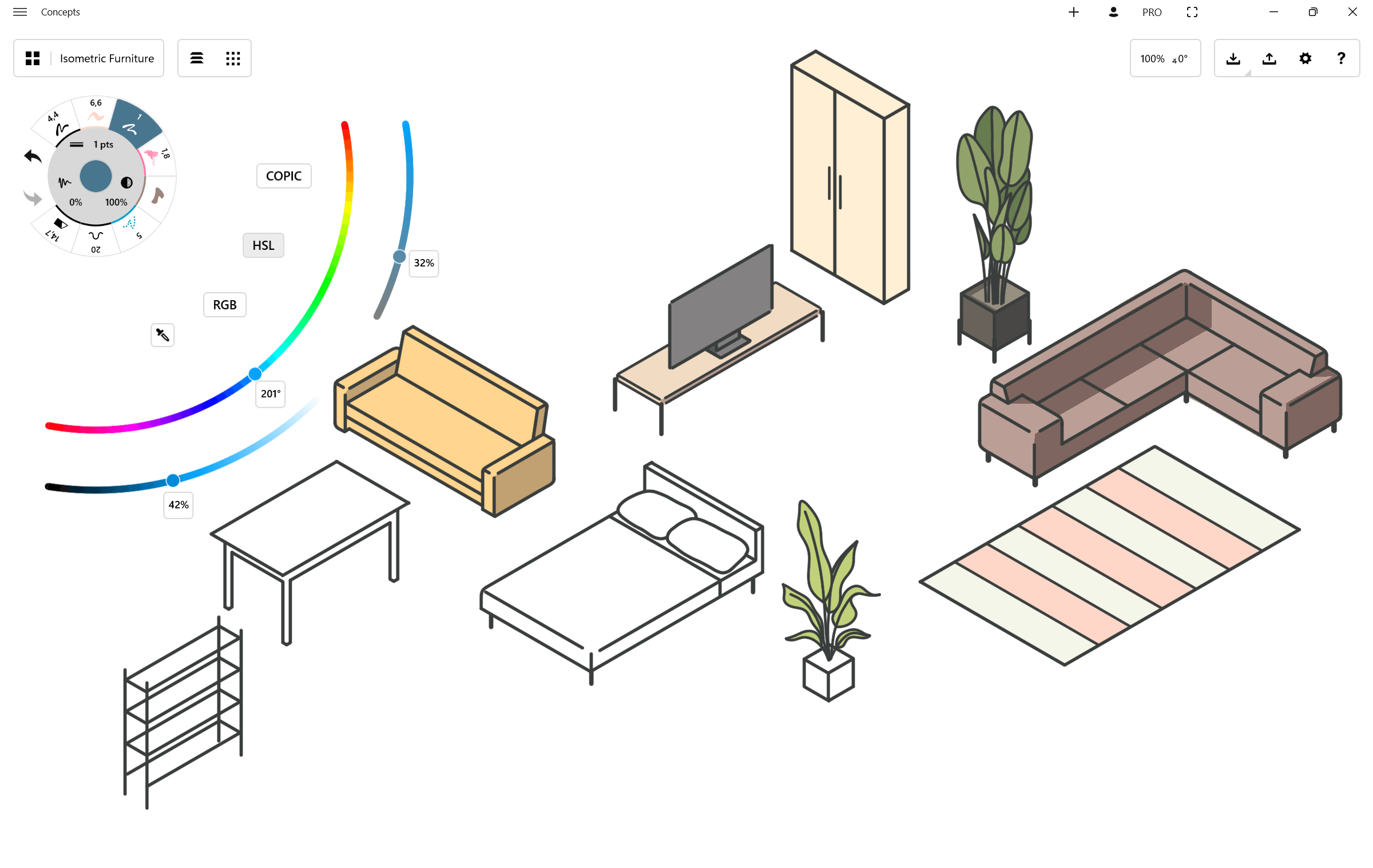
The HSL Color Wheel

This wheel consists of three sliders—Hue, Saturation, and Lightness.
The Hue Slider is the inner slider on the wheel, and it allows you to change the base shade of your color.
The Saturation Slider is the slider closest to the top of your screen, regardless of your tool wheel’s placement on your canvas. It appears as a slider with grey on one end and your pure hue on the other. This allows you to change how much pigment is in your color.
The Lightness Slider is the third slider, located underneath the Saturation Slider. This allows you to change how light or dark your color is, with the lightest being white and the darkest being black.
To adjust any of these sliders, slide the little circle markers back and forth.
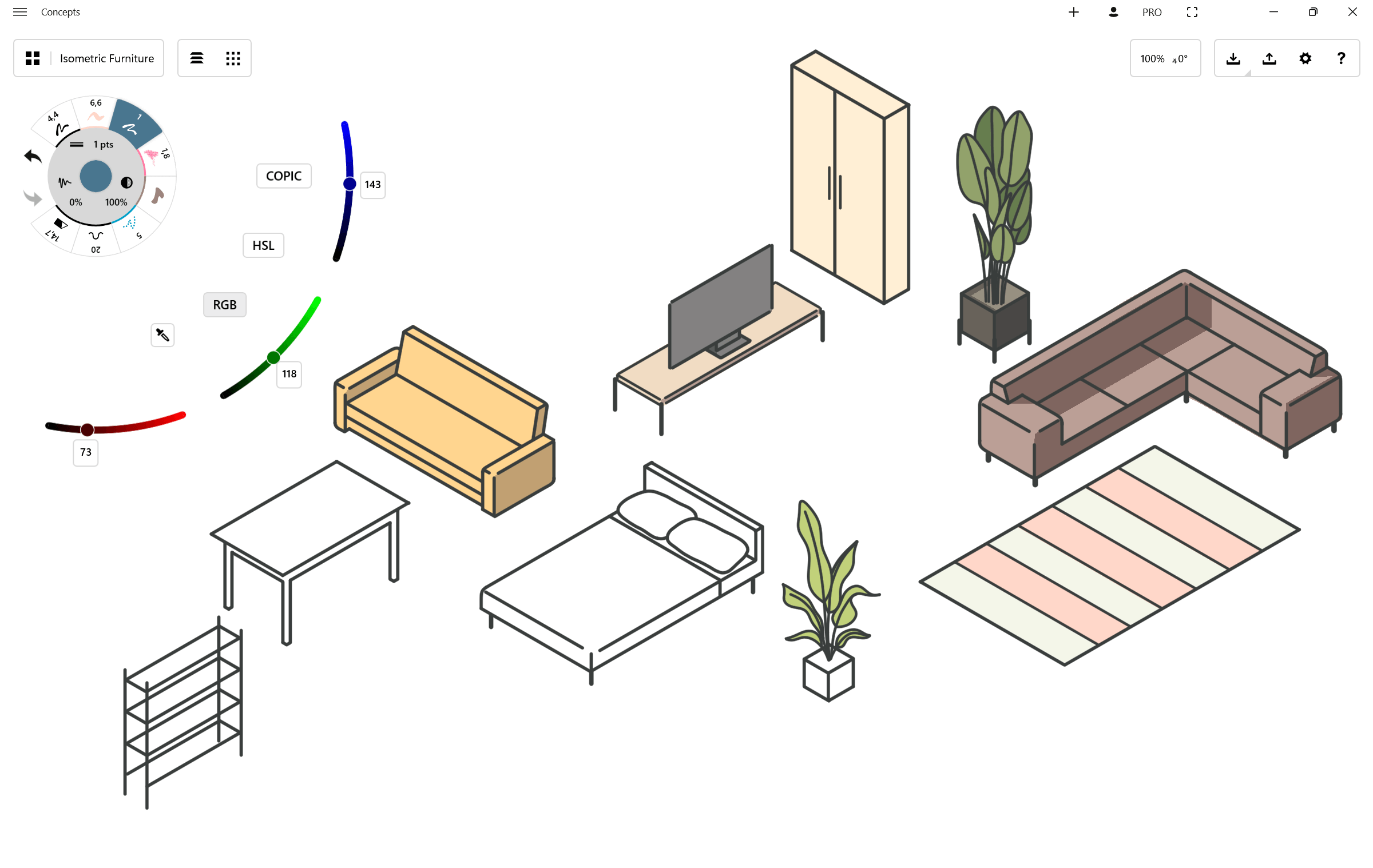
The RGB Color Wheel

Like the HSL wheel, the RGB wheel consists of three sliders. However, rather than picking a hue and then controlling the saturation and lightness, this wheel allows you to combine different amounts of red, green and blue to create the hue you want. Red and green make yellow, blue and green make cyan, and red and blue make magenta. Set your sliders to 0 if you want pure black, or set them all to 255 if you want bright white.
Color Picker
The Concepts color picker is certainly a traditional color-picking tool, but it also has some neat properties as part of a vector-based application.

You can access the color picker in a couple ways:
- Tap the color circle in the center of the tool wheel to bring up the color wheel and find the eyedropper.
- Tap+hold anywhere on the canvas to bring up the Selection menu. With another finger, you can tap the left button to toggle from Lasso to Item Picker to Color Picker. This is a great shortcut for selecting colors and brush properties without having to break your drawing flow.
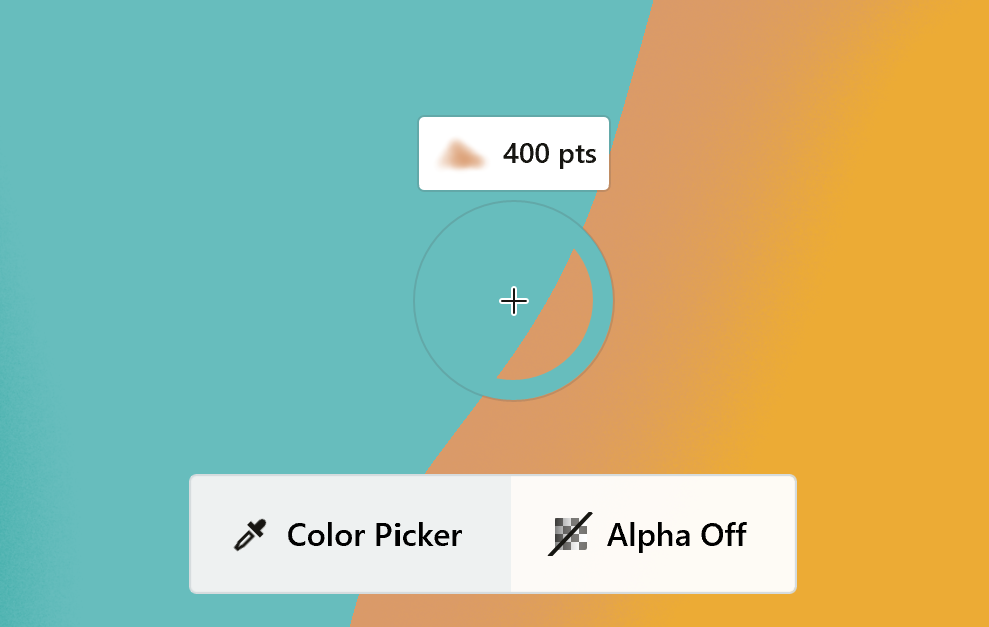
As you drag the color picker about your screen, you’ll notice:
- Its shape. The circle acts as your target zone, with the crosshairs at the center giving you the exact point of choice.
- The solid color on the bottom half of the rim is your currently selected color for your brush. It won’t change until you tell it to.
The changeable color along the top half of the rim is the color your crosshairs are currently touching. This is the color your brush will take on if you let go of the color picker. The color picker searches among all layers of your drawing.
Notice that in the bottom of your screen is a popup where you can toggle between ‘Alpha On’ and ‘Alpha Off’. With alpha on, the color picker will ignore the background and also detect the opacity of the color. With alpha off, you will always get a color with 100% opacity that includes the background color in the mix (like traditional pixel apps).
- While the ring analyzes the color and opacity of the stroke, the tag floating above the circle shows the vector details — its brush type and size etc. These are the characteristics of the brush you used when initially drawing the stroke. If you tap the tag instead of letting go of the ring, it will assign the exact brush you used to your tool slot.