How to Use the Color Picker
Learn how to use Concepts' tool-based vector color picker.

Concepts’ color picker acts like your traditional color picker in pixel-based apps, but it also has a few other abilities given it’s part of a vector-based app. Here is how the color picker works in Concepts and a few helpful tips for using it.
*Note: Images shown are taken on iPad but the tool works the same across all platforms - iOS, Windows 10, Android and Chrome OS.
Where is the Color Picker?
You can find the color picker in a few places in the app. Choose the one that best suits your workflow.
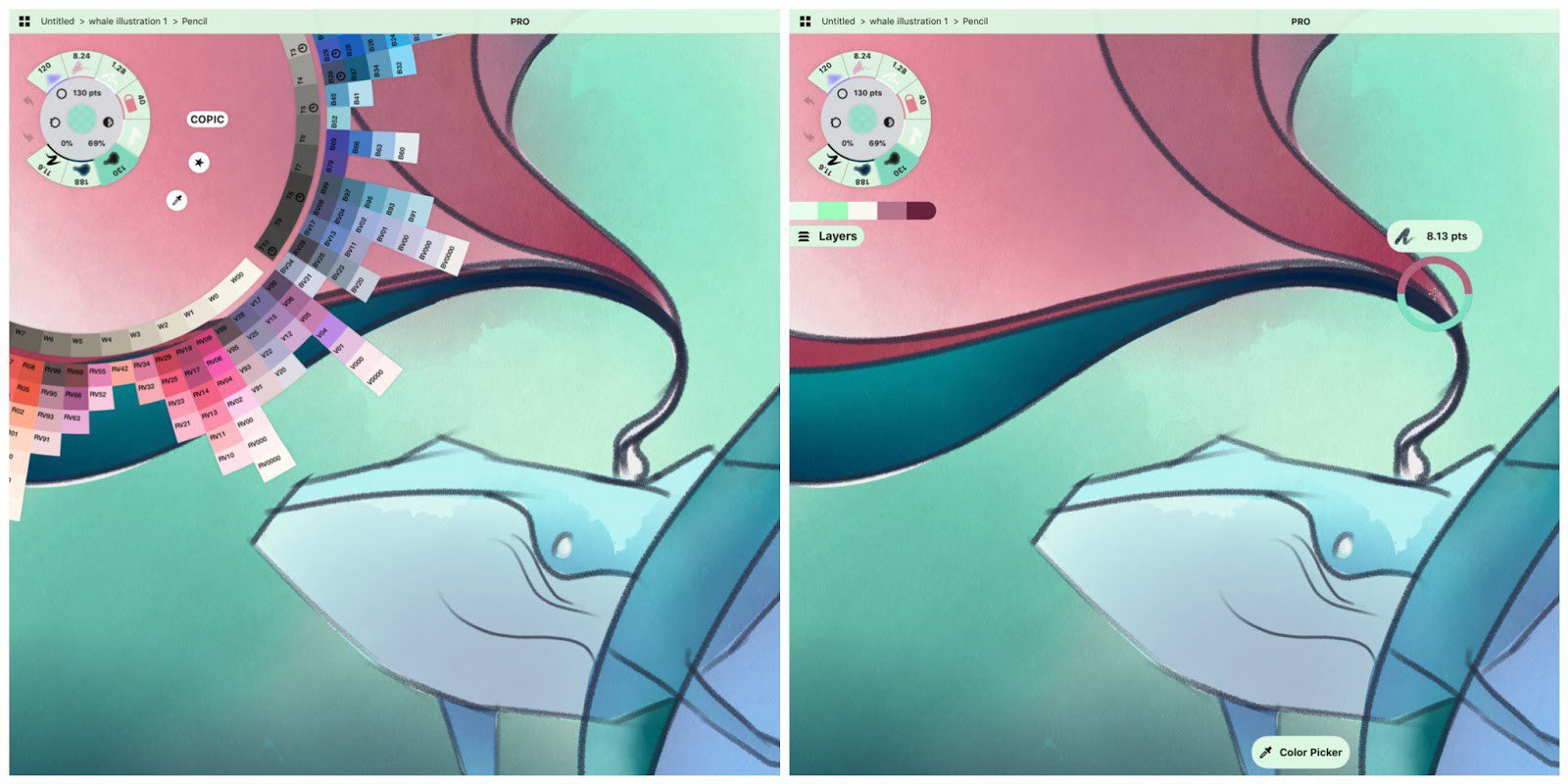
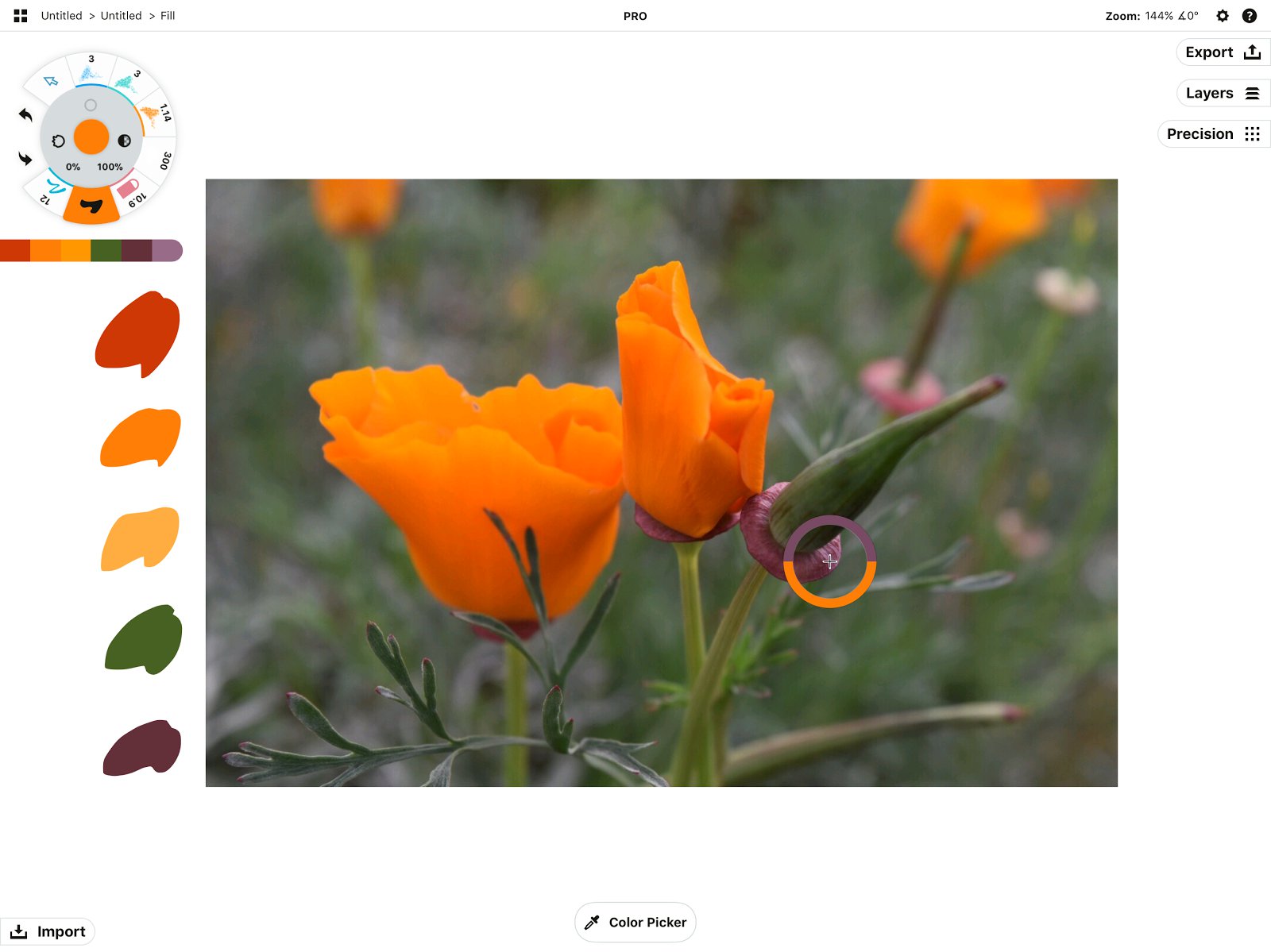
1. If you tap the color dot at the center of your tool wheel, you’ll find the Copic color wheel. Near the center of the wheel you’ll find an eyedropper. Tap the eyedropper to activate the color picker.

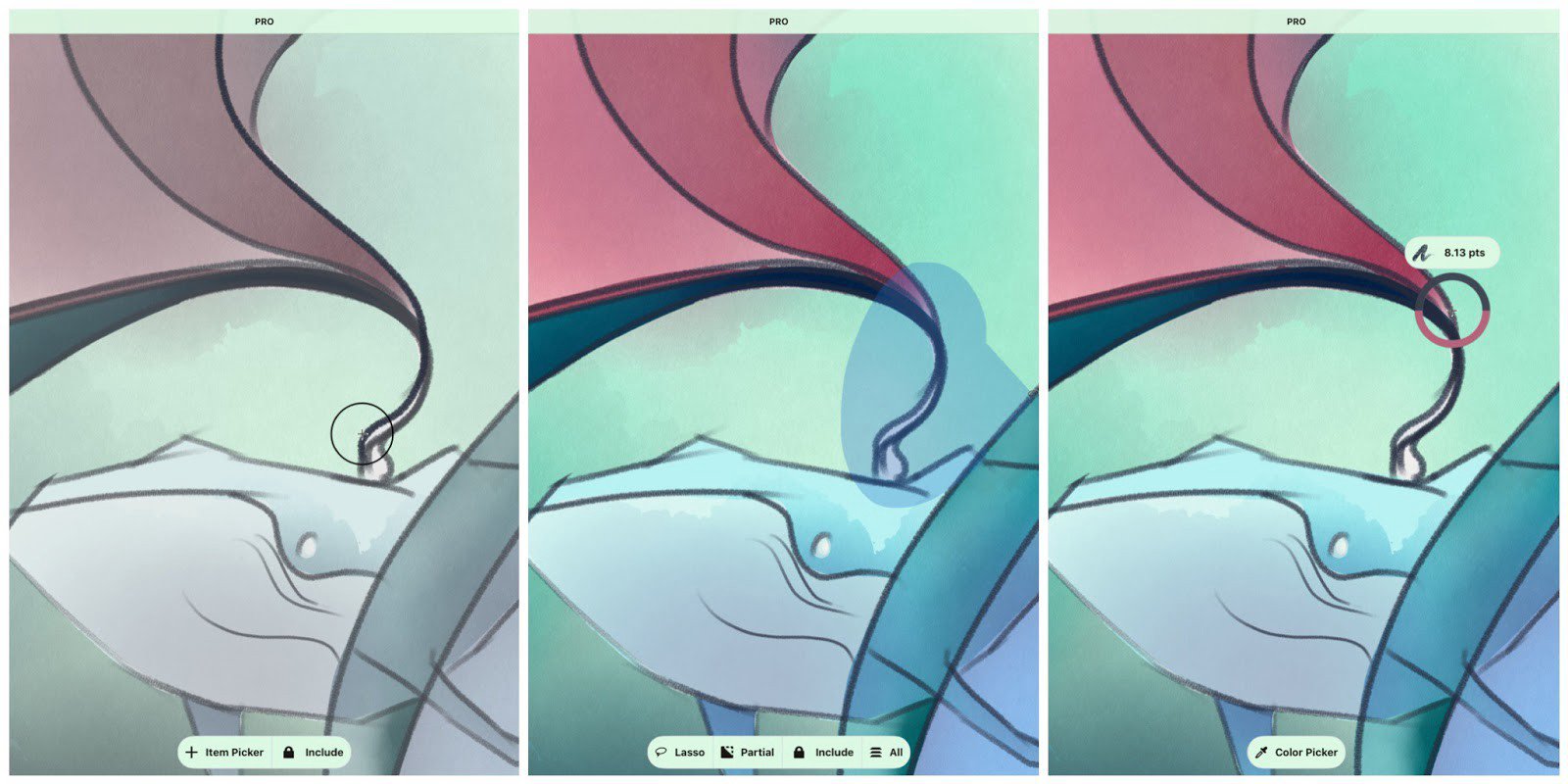
2. If you tap+hold the screen, you’ll see a menu appear at the bottom - this is the Selection menu. As the color picker is a type of selection mechanism, you can toggle among Lasso, Item Picker and Color Picker by tapping the left-hand button on the menu as you hold the screen.

3. An additional option on iOS, you can set your tap+hold gesture to always activate the color picker. (You can still toggle to the other Selection methods but tap+hold will always begin with color picker.) Go to the Settings menu, find the Gestures tab, and select color picker as your tap+hold gesture of choice.

4. If you use an Apple Pencil with an iPad, you can set color picker to the Pencil’s double-tap gesture. Head to Settings and under the Stylus tab, scroll through the double-tap options and activate color picker.

How Does the Color Picker Work?
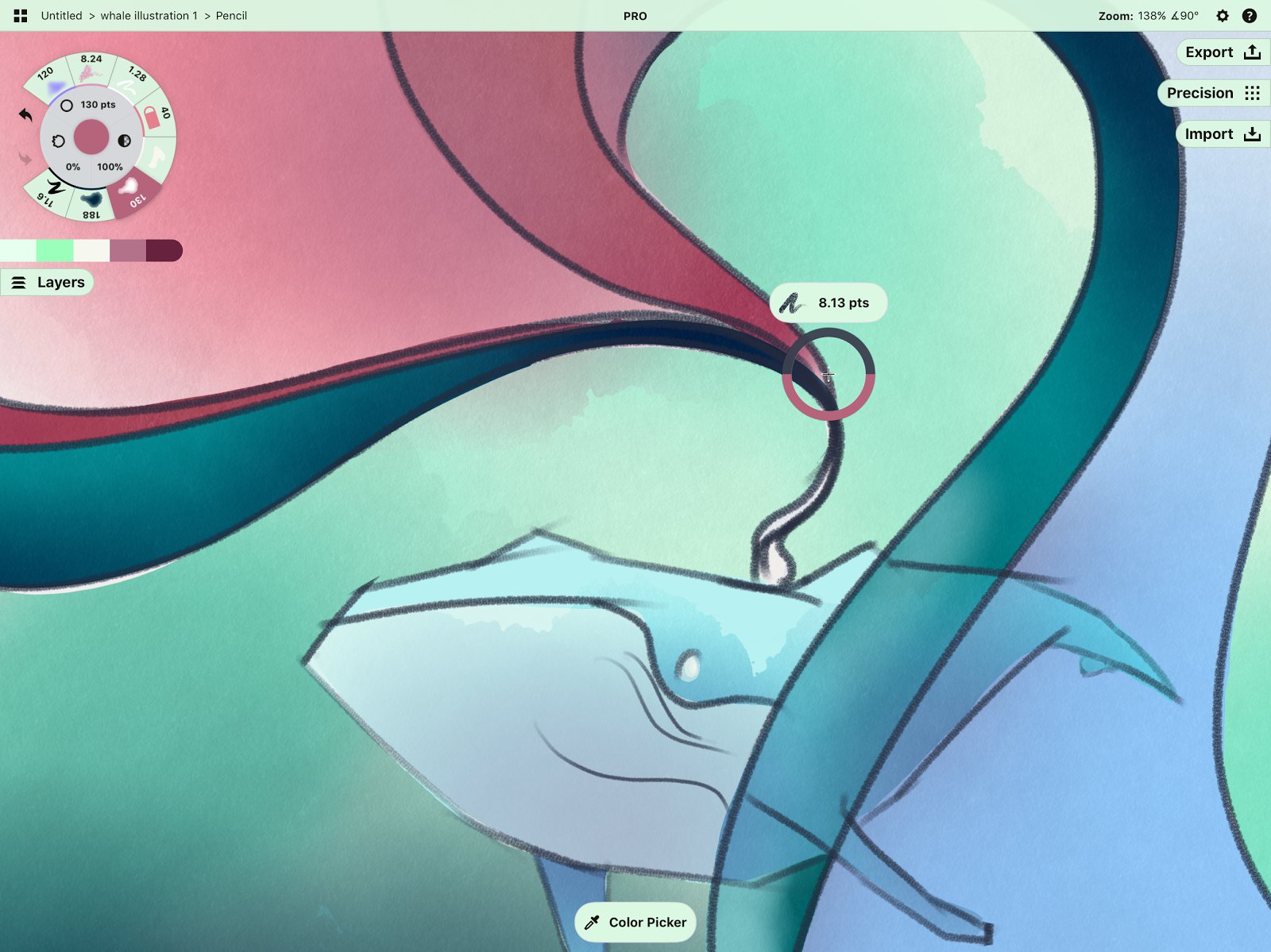
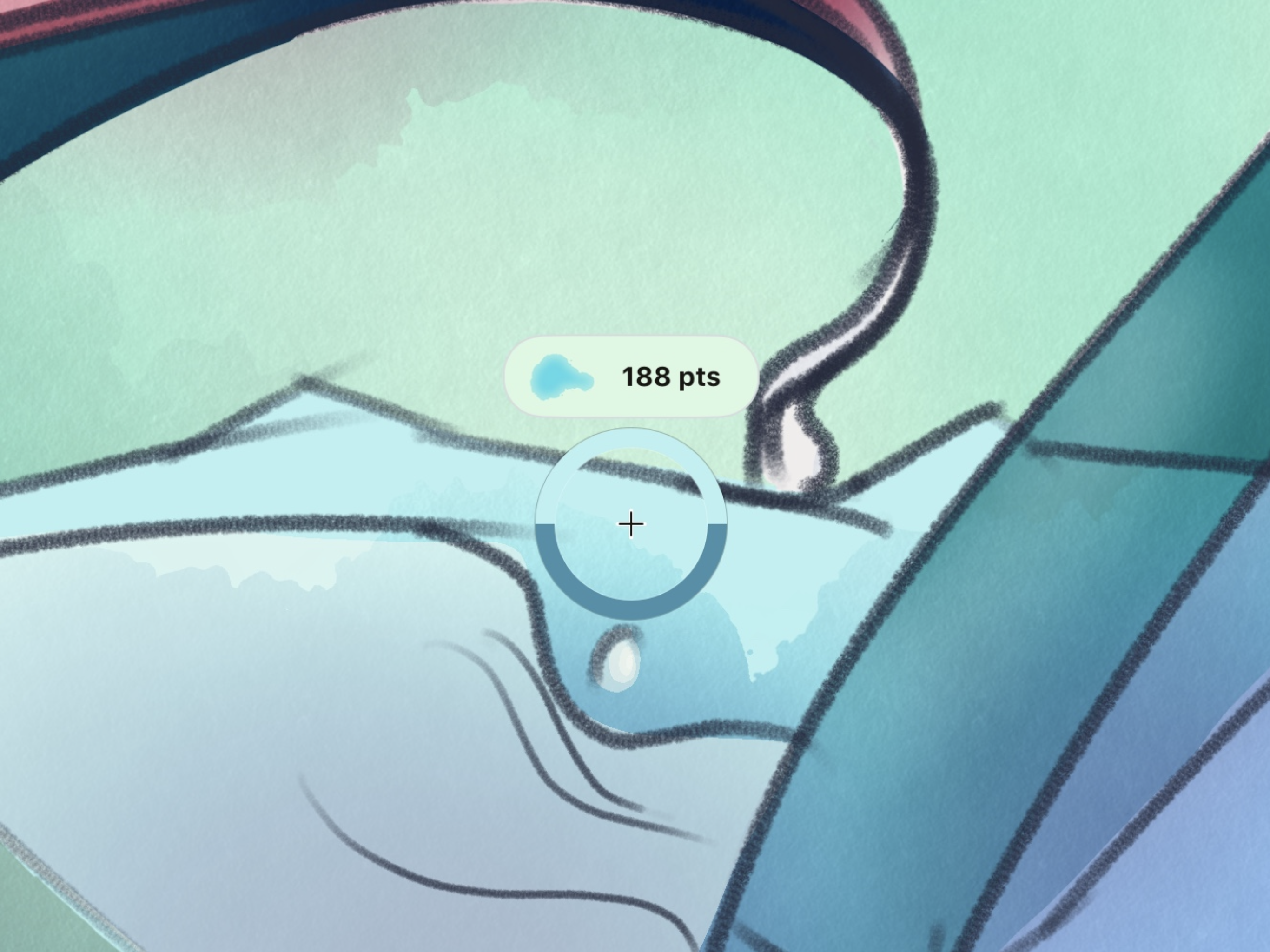
If you drag the color picker across your colorful screen, you’ll notice a few things.

1. The circular shape acts as your target zone, while the crosshairs at the center give you the exact point of choice.
2. The solid color at the bottom half of the circle’s rim is the currently selected color for your brush. It won’t change until you tell it to.
3. The changeable color along the top half of the circle’s rim is the color your crosshairs are touching. When you let go of the color picker, your brush will take on this color.

Notice as you move the picker about that it takes on the character and transparency of each point in the texture of the stroke. With pencil, for example, the transparency ranges from solid to semi-transparent, even though it’s drawn with a single pencil brush.
You can choose whether you want to apply the original opacity of the brush that made the stroke along with its color to your brush, or just pick the flattened color off the screen like a traditional pixel color picker. Tap the Alpha button on the Selection menu on for transparency, or off for flattened colors.

4. While the ring analyzes the color at the crosshairs point, the tag above the ring tells you the vector details about your stroke — its brush type, size and color, as well as keeping track of its opacity and smoothness. These are the characteristics of the brush you used when initially drawing the stroke. If you tap the tag instead of letting go of the ring, it will assign the exact brush you used to draw the stroke to your tool slot.
Tips for Color Picking
In addition to picking colors and tools you’ve drawn with, the color picker works on images. If you’ve dragged or imported an image onto the canvas for reference, you can drag the color picker over the image and select any color from it.
This is useful for design work and art pieces where color inspirations matter. Try sampling fabrics, flowers, skin tones, eye color, text, character references, products or logos and apply the exact shades to your drawing. Artist Jill Buckley shows this process well in her tutorial, Adding Color and Pattern to Designs.

iOS Tip (color palettes are coming soon to Windows & Android): if you want to create a color palette for a project based off the colors you pick in a photo or drawing, Concepts for iOS remembers the last five colors you used in a drawing. Access these in the on-screen “Recently Used Colors” palette...

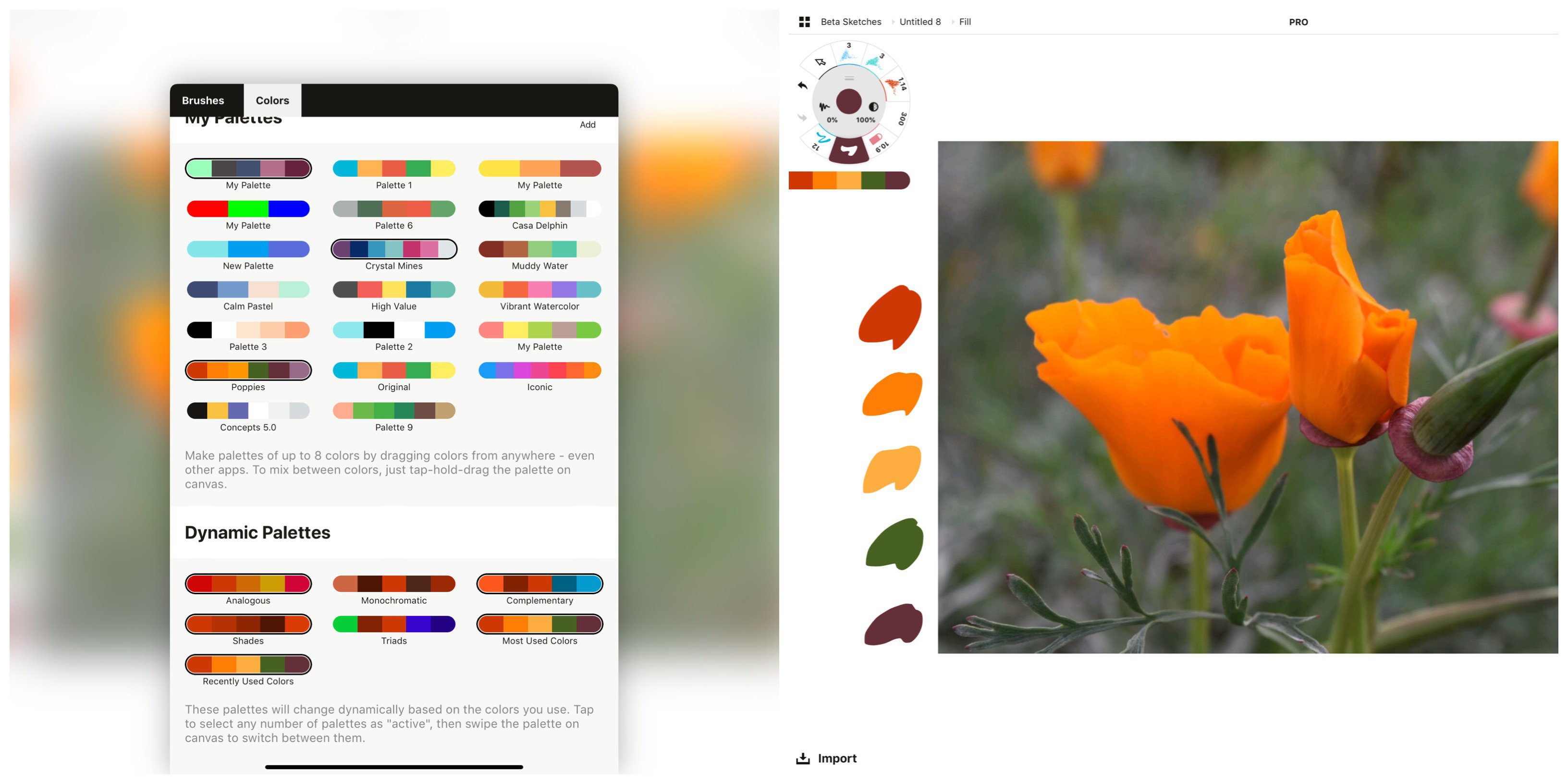
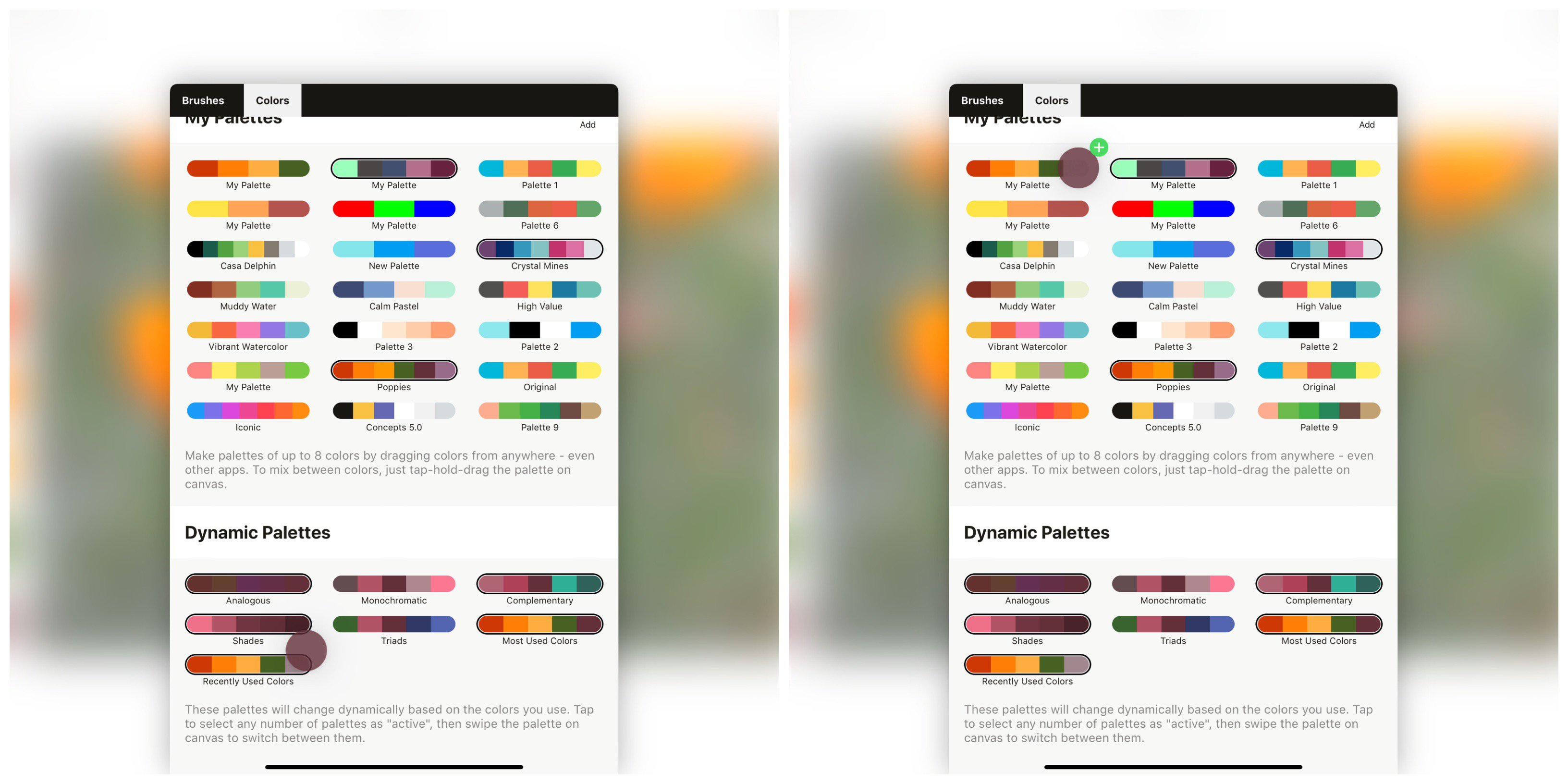
1. Tap+hold the color dot to find the Colors menu. 2. Scroll down to Dynamic Palettes and activate “Recently Used Colors”. Back on canvas, swipe through the palettes bar until you find this palette - palettes will appear in the order you activated them.
...or remember them for later by creating a custom color palette in the Colors menu.

1. Pick up to 5 colors. 2. Tap+hold the color dot to find the Colors menu. 3. Scroll down to Dynamic Palettes and find the “Recently Used Colors” palette. Tap+hold any color on the palette and drag it into a new color palette above.
We hope you find the color picker useful for your sketching and design projects. If you have any questions about this tool, please email us at concepts@tophatch.com or tap Help -> Ask Us Anything in app and we’ll be happy to help.
By Erica Christensen
Recommended
Creating an Acrylic-based Brush - Learn how to combine six acrylic stamps to create your own digital brush to paint with in Concepts.
Select and Edit Your Notes, Drawings and Designs - Learn how to select and edit anything you draw in Concepts.
Working with Your Infinite Canvas - Explore your ideas, sketch everywhere, and export just what you need on Concepts' infinite canvas.