コンセプトの遠近グリッドの使い方
コンセプトで遠近グリッドを設定・カスタマイズする方法を説明します。

コンセプトの1点、2点、3点透視の遠近ガイドは、3次元でアイデアを素早くスケッチするのに便利なツールです。このチュートリアルでは、コンセプトで遠近グリッドを設定、カスタマイズする方法や、キャンバス上での使い方を説明します。
*遠近グリッドはiOS版のConcepts 5.10で利用可能です。Windows版およびAndroid版向けは2021年10月に提供予定です(詳細は「Precision Tools Roadmap for Windows & Android」[英語]をご覧ください)。
遠近グリッドを有効化する
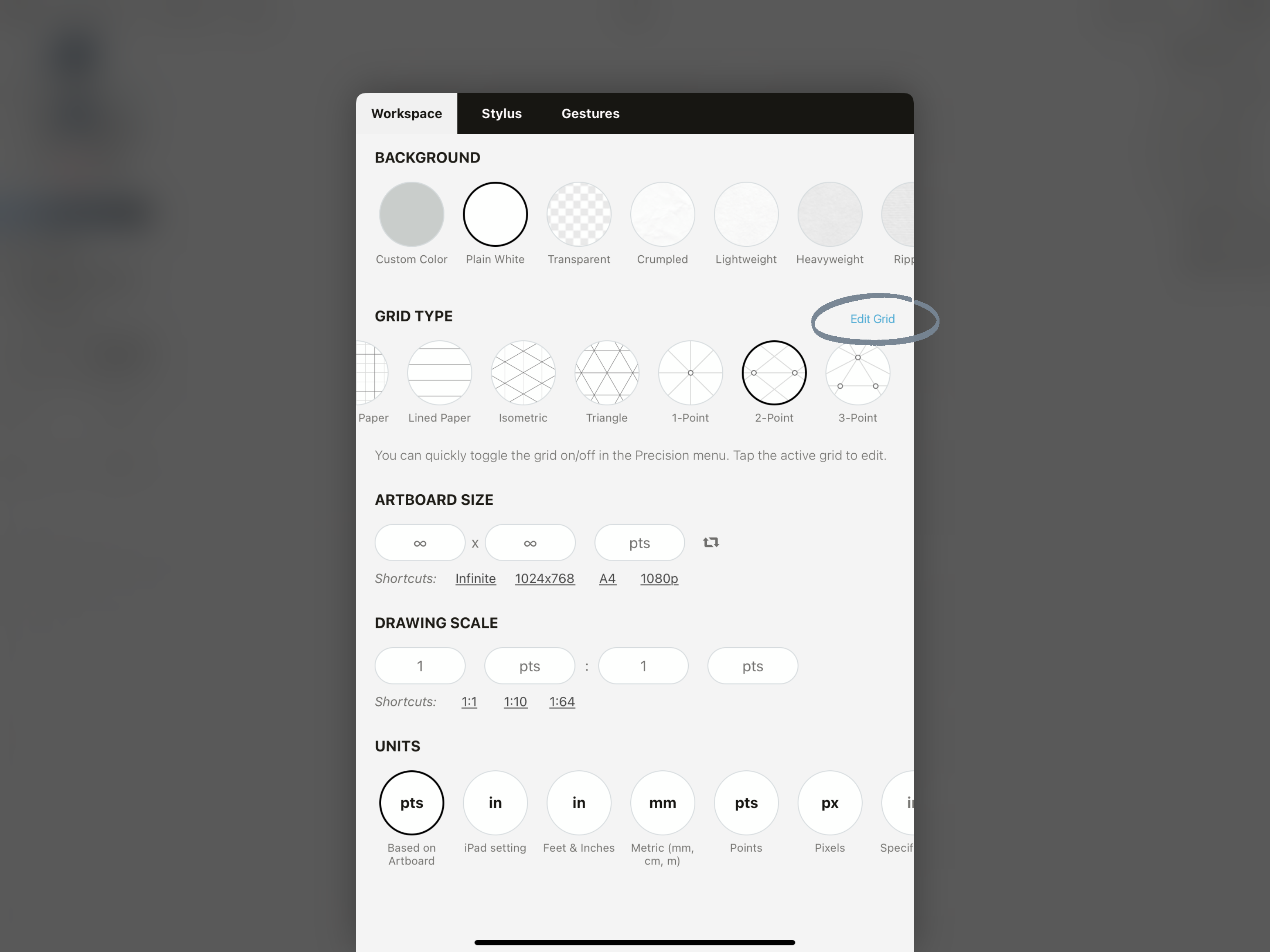
1. 新しいデッサンで、「設定」アイコンをタップするか、または「精密」メニューを開いて「グリッド」オプションをタップします。

2. 「グリッド」メニューに行き、グリッドをスクロールします。1点透視、2点透視、3点透視の遠近グリッドがメニュー内のオプションにあります。(1点透視は無料の機能、2点透視と3点透視は「プロ・エッセンシャル」または「エブリシング」の有料機能です。)

3. 使用するグリッドをタップしてメニューを閉じます。グリッドがキャンバスに表示されない場合は、「精密」メニューを開き、「グリッド」をタップして有効化してください。

キャンバスでグリッドを調整する
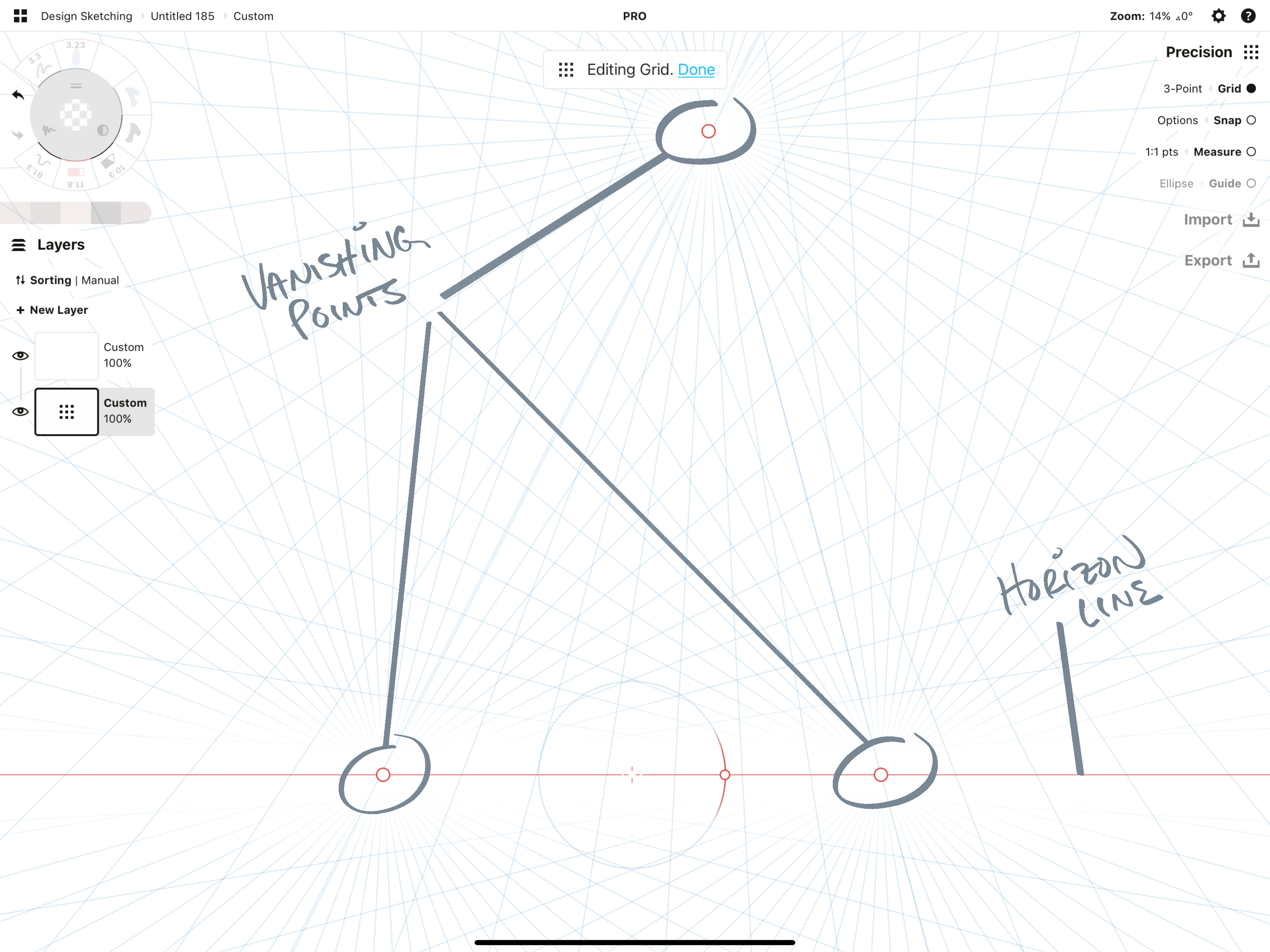
グリッドがキャンバスに設定されると、「レイヤー」メニューを開いたときに、専用のグリッドレイヤーが表示されます。このレイヤーを使用しているときは、グリッド、地平線、消失点の配置や回転のように、グリッドの要素を調整することができます。

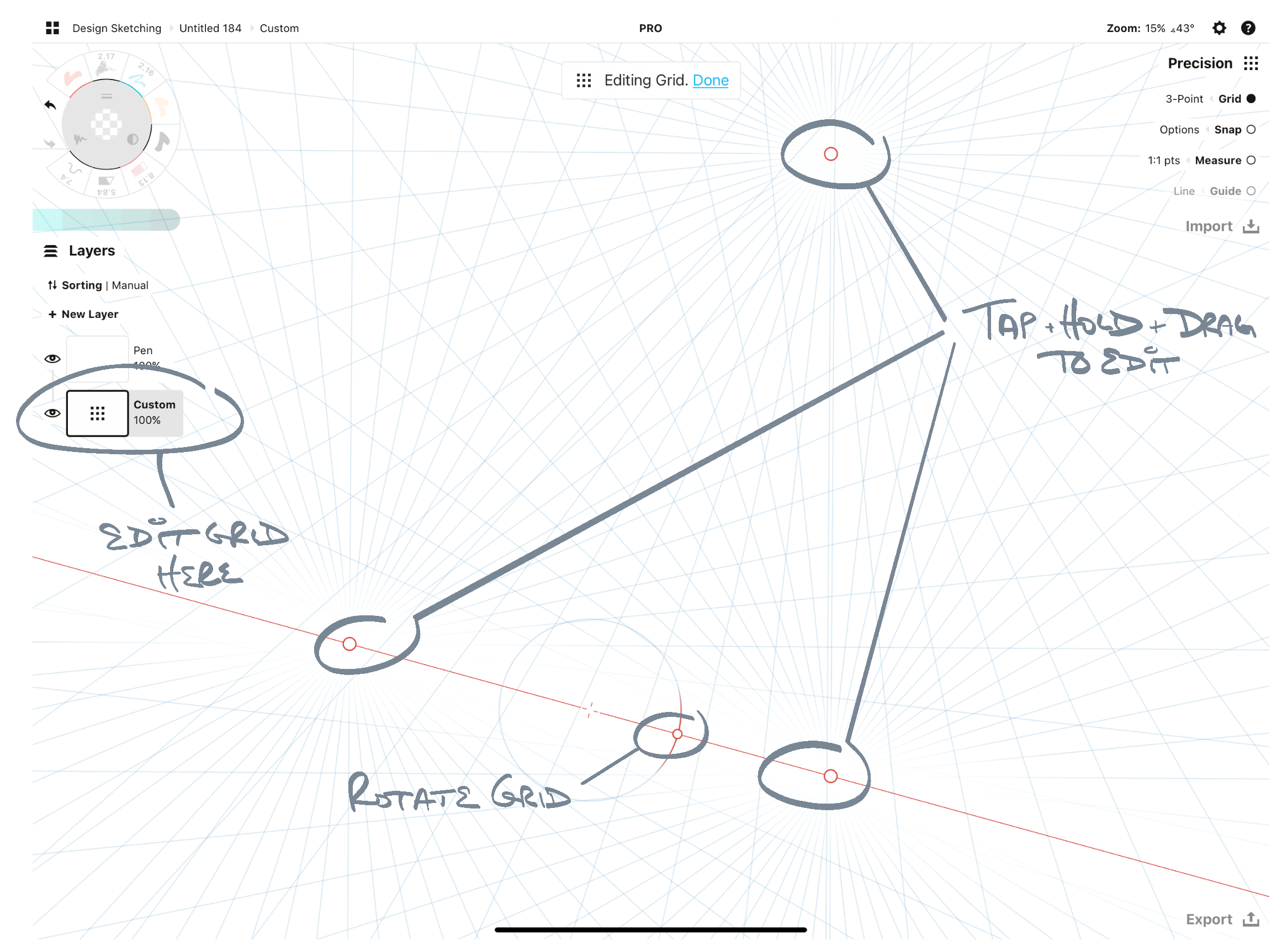
プロジェクトでグリッド要素を調整する方法
- 地平線を移動するには、地平線をタップ+ドラッグします。
- 地平線とグリッドを回転するには、回転サークル上の十字線をタップ+回転します。
- 消失点を移動するには、消失点をタップ+ドラッグします。またショートカット操作で、任意のレイヤーから消失点を長押し+ドラッグして「グリッド」レイヤーに戻り調整することもできます。
- 描いている最中に、いつでも画面上で2本指を使ってグリッド全体を回転させることができます。
- 「グリッド」レイヤー全体を長押し+ドラッグして、「レイヤー」メニュー内で上下に動かすことができます。スケッチや写真の上にグリッドを重ねれば、グリッドが見やすくなります。

消失点の調整は、「グリッド」レイヤーをタップ、または任意の消失点を長押し
グリッドのプリセット
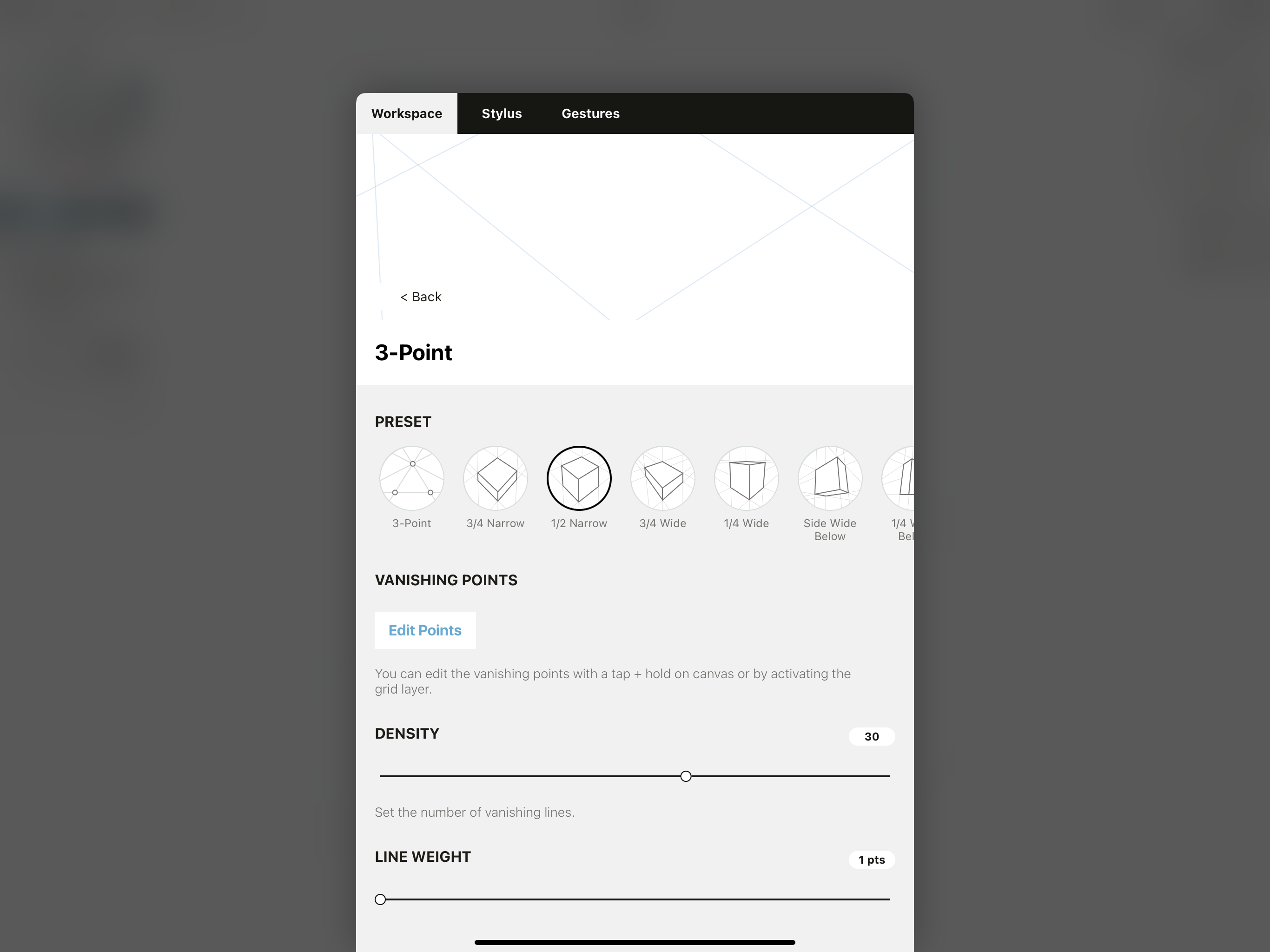
描きたいアイデアがあっても、どのグリッドを使えば良いのか分からないときや、手間をかけずにグリッドを設定したいときは、グリッドのプリセットをお試しください。この設定は、あなたの代わりに地平線と消失点を設定してくれます。
プリセットは「グリッドを編集」メニューに格納されています。「設定」をタップしてグリッドを選択したら、「グリッドを編集」をタップしてプリセットを選択します。メニューを閉じて、グリッドガイド (「グリッドを使って描く」で後述) を使ってオブジェクトを描き始めましょう。

グリッドをカスタマイズする
遠近グリッドはグリッドエディターでカスタマイズできます。「設定」メニューでグリッドを選択してから、グリッドを再度タップするか、またはメニューの右端にある「グリッドを編集」をタップします。

このグリッドエディターでは、グリッド線の密度、線幅、色、不透明度、方向を調整できます。アートボードを使っている場合は、グリッド表示をアートボード内に限定する設定もここで行うことができます。
密度と線幅
密度 (キャンバスに表示される線の数) と線幅は、それぞれのスライダーで調整するか、入力欄に数値を入力します。
色と不透明度
自動カラーオプションは、背景設定に合わせてグリッド色の明暗を調整します。
カスタムカラーは自動調整されませんが、自由に色を変更できます。カスタムカラーを設定するには、「カスタム」オプションをタップしてから (この時点では最後に使ったカスタムカラーが選択されています)、再度タップしてカラーホイールを開き、色を選択してください。
またカスタムカラーオプションでは、カラーオプションの下に表示されるスライダーで、グリッド線の不透明度も調整できます。

方向
キャンバス上で地平線を水平または垂直方向に自動調整するオプションです。地平線上の角度回転ハンドルを使ってグリッドを回転させたり、2本指を使ってキャンバス全体を回転させることもできます。
グリッドをアートボードに限定
グリッドを使用中のアートボード内のみに表示させるオプションです。このオプションを使うと、アートボードの隣にエレメントを描くスペースを確保しつつ、絵の構図に集中することができます。

これらのオプションは、コンセプトのすべてのグリッドタイプの編集で使えます。詳しくはグリッド編集のチュートリアル (英語) で説明しています。
グリッドを使って描く
コンセプトのグリッドは、オブジェクトの構造を描きやすくするための、柔軟な参照ツールです。それぞれの遠近グリッド (および他のグリッド) や、グリッドに位置揃え」という描画補助オプションには、独自の制約があります。ここでは、グリッドを使って描くためのツールやカスタマイズ方法をいくつか紹介します。
線のスムージングを100%に設定
線の滑らかさを100%に設定すると、使っているツールでそのまま直線が引けるようになります。このオプションでは、線の方向を制約されずに、グリッド上で自由に線を描くことができます。ツールホイールの内側のリングにある「滑らかさ」のオプションをタップして、ブラシのスムージングを最大値に設定すると直線が引けるようになります。

グリッドに位置揃え
「位置揃え」と「スナップ」は、コンセプトのグリッド描画ガイドです。有効にすると、グリッドごとに決められた方向にのみ描画できます (例えば、方眼紙グリッドでは水平方向と垂直方向の線のみ引くことができます)。描いたものを決められた方向に合わせて柔軟に「位置揃え」することもできますし、グリッド自体に直接「スナップ」することもできます。遠近グリッドの場合、使用できるのは「位置揃え」のオプションのみです。実際に使ってみると、必要に応じてグリッドの上にも横にもスムーズに描けることがお分かりいただけると思います。
「位置揃え」を有効にすると、正しいパースで素早く描けるようになります。
- 1点透視は、水平方向と垂直方向の線、および消失点に向かう線を引くことができます。
- 2点透視は、垂直方向の線 (地平線に垂直な線) と、それぞれの消失点に向かうパース線を引くことができます。
- 3点透視は、グリッドのパース線の方向にのみ描くことができます。
遠近グリッドの仕組みや使い方は、こちらのチュートリアルで詳しく説明しているのでぜひ参考にしてください。
「位置揃え」を使用する際には、いくつかのカスタマイズオプションがあります。「精密」メニューを開いて「スナップ」のオプションをタップします。メニューが開き「描画中にスナップ」と「編集中にスナップ」(例: セレクションの有効時) の2つのオプションが表示されます。オプションをタップすると有効になります。オプションは自由に組み合わせて使うことができます。
描画中にスナップ
- グリッドに位置揃え: 使用中のグリッドの線と平行な線を引くことができます。
- 回転を許可: 描いている最中に回転できますが、使用中のグリッドに許可されている方向に限定されます。
- オートコンプリート: 描いた線を近接点にスナップします。
- 使用中のレイヤーのみ: 使用中のレイヤー上のストロークのみにスナップします。
編集中にスナップ
- グリッドにスナップ: 選択したストロークを直接グリッドにスナップします。
- キーポイント: 選択したストロークをグリッド上のキーポイントにスナップします。
- 使用中のレイヤーのみ: 使用中のレイヤー上でのみ、選択したストロークを選択したオプションにスナップします。

おすすめのブラシ
遠近グリッドでスケッチするのにおすすめのペンやブラシをいくつか紹介します。いずれも手描きで使う道具とよく似ています。またAdobe Illustrator や AutoCAD、3Dプリンター用ソフトなど、外部アプリに綺麗に書き出せるツールも用意しています。
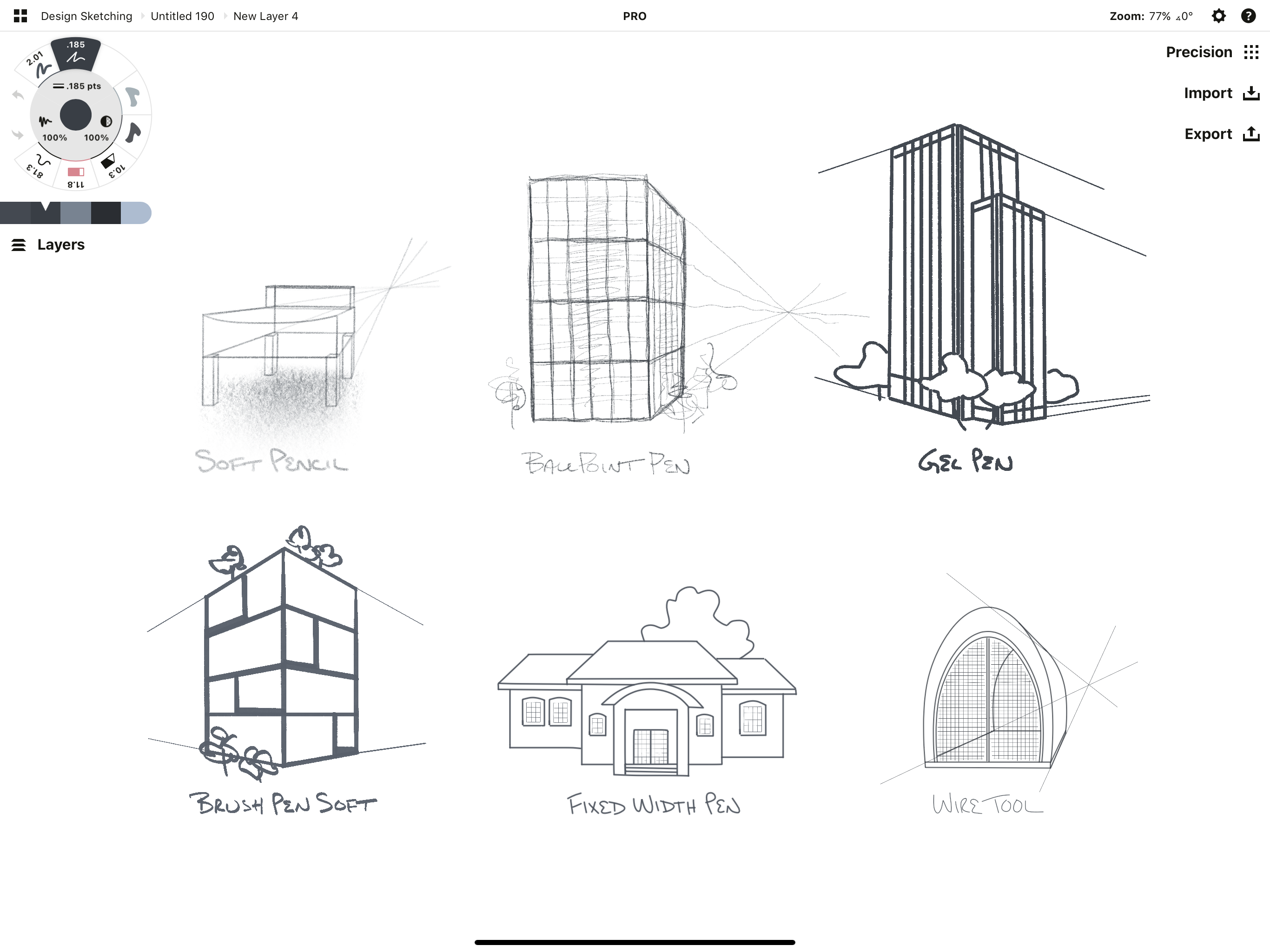
鉛筆: 本物さながらの鉛筆ツールで、手書き風のスケッチやシェーディングが自然に仕上がります。アイデアのたたき台やパース線を引くのにお使いください。
ボールペン: ボールペンを使った手描きスケッチに慣れ親しんでいる方は、このペンを細字設定にして描き心地をお試しください。
ゲルインク: すべりが良く滑らかな書き味が魅力のペンです。ダークプリントのキャンバスに、白色やパステルカラーで描いてみてください。
筆ペン: 柔らかな筆先を持つこのペンは、線に美しい抑揚をつけることができ、筆圧も多少感知するので、よりアーティスティックな絵に仕上がります。
固定幅: 線の太さは常に一定で、抑揚はつきません。外部ベクターアプリやCAD、印刷支援ソフトへ出力するときにおすすめです。
ワイヤー: 固定幅ツール (書き出し機能を含め) と似ていますが、拡大縮小しても同じスケールが保たれるので、図面作成などにおすすめです。

遠近グリッドをすでに使いこなしている方も含め、使い方のコツや練習教材をお探しなら、ぜひ下記のチュートリアルも参考にしてください。
「遠近グリッドで絵を描く方法」 この図解チュートリアルでは、透視図法の種類を説明し、さまざまな演習で実践しながら、1点、2点、3点透視の遠近グリッドの使い方に慣れていきます。
「絵の描き方:遠近法の基本」 この動画チュートリアルでは、パースの基本や、手描きで遠近グリッドを引く方法を説明するほか、無料のダウンロード教材も提供しています。
最後まで読んでいただきありがとうございました! 遠近グリッドの使い方についてご質問があれば、アプリの「ヘルプ」→「お問合せはこちら」から、お気軽にご連絡ください。
チュートリアル: Erica Christensen
翻訳: Wakana Nozaki
おすすめ記事
How to Edit Your Grid (英語) - コンセプトのグリッドの設定方法とカスタマイズ方法を説明します。
3 Ways to Draw a Straight Line (英語) - コンセプトで直線を引く3通りの方法と、使い分け方を説明します。
How to Design in Concepts (英語) - 簡単なオブジェクトをデザインしながら、コンセプトの図形定規、スナップ、セレクション、レイヤーの使い方を学びます。