Precision Tools
When your design is in need of precise lines, shapes, measurements and scaling - all the things that allow you to keep those real-life dimensions and estimates accurate - our Precision tools have you covered.
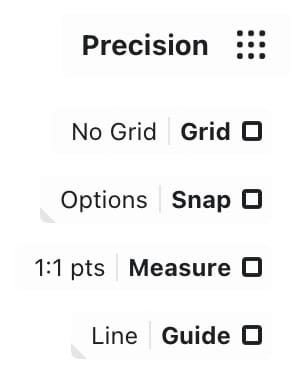
If you tap the Precision button on the canvas, you’ll see some options expand beneath the menu - Grid, Snap, Measure and Guide. We’ll also discuss setting Scale to your drawings and plans.

Grid
The grid is a smart underlayment to your canvas that allows you to not only visually reference the grid, but interact with it via Snap, our grid drawing guide. Tap Grid under Precision to turn the grid on or off. Touch the label with the grid name next to the Grid button to bring up the Workspace menu and select a new grid.

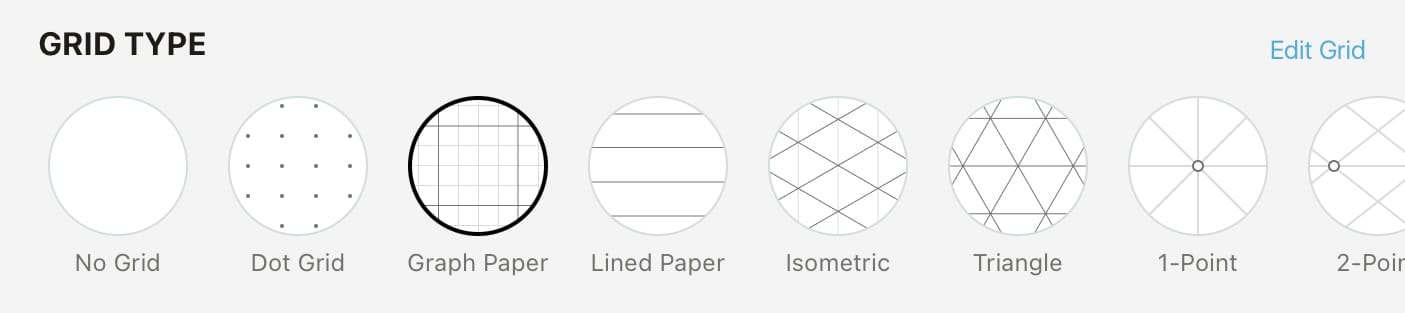
Concepts has five regular grids and three perspective grids: Dot Grid, Graph Paper, Lined Paper, Isometric Grid, Triangle Grid, and 1, 2 and 3 Point Perspectives. Select the grid from the list in the Workspace menu. Scroll the list sideways to access all the options. To edit the grid or choose from pre-made grid presets, tap on the active grid or tap the “Edit Grid” button.
With the five regular grids, you can edit:
- Preset – Choose from a variety of pre-made grids.
- Spacing – The distance between the main lines/dots.
- Divisions – Determine how many subdivisions there are between the major lines. Set value to 1 to only show the main lines. Available for Graph Paper and Lined Paper grids.
- Line Weight – The thickness of the grid lines.
- Color – Select automatic to allow your color to adapt to the canvas (for example, the color will differ between white and dark print), or choose a custom color.
- Opacity – Set the opacity of the grid. This option is available when using a custom color.
- Orientation – Set the orientation of the grid to landscape or portrait. This is useful if you for example want to use vertical lines for Lined paper. Available for Lined Paper, Isometric Grid and Triangle Grid.
- Confine to Artboard – Check the box to only show grid lines within an artboard. This only applies if there is an artboard on canvas.
Note that the grid units are determined by the drawing units you've selected in the Workspace menu.

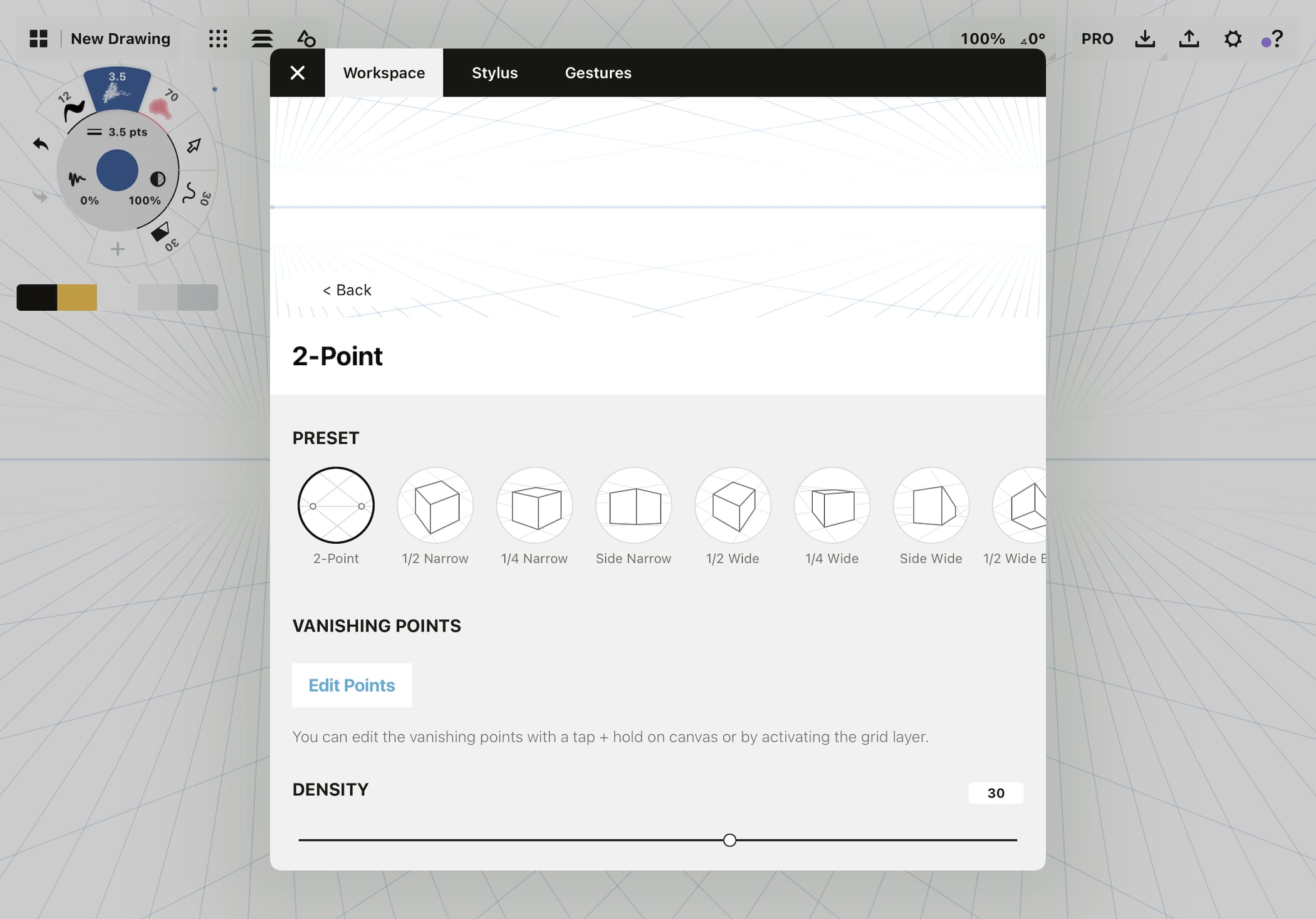
The settings are slightly different for the perspective grids:
- Presets - Choose from a variety of pre-made perspectives. Tap on a preset to activate it.
- Vanishing Points - Tapping this button takes you to the canvas, where you can move the vanishing points and adjust the grid to your liking. You can also edit the grid on canvas at any time by tap+holding on the vanishing points or by activating the grid layer.
- Density - Choose the number of vanishing lines that appear in the grid.
- Line Weight - Set the thickness of the grid lines.
- Color - Select the automatic color that adapts to your canvas, or choose a custom color. Tapping on the Custom color option selects the current color, tap it again to bring up the color wheel and choose a new color.
- Opacity - Set the opacity of the grid. This option is available when using a custom color.
- Orientation - Use this setting to match the orientation of the grid to the screen. By default, the grid is created in the same orientation the device was in when the drawing was created.
- Confine to Artboard -Check the box to only show grid lines inside the artboard if there is one configured on canvas. This is a universal setting that applies across all grid types.
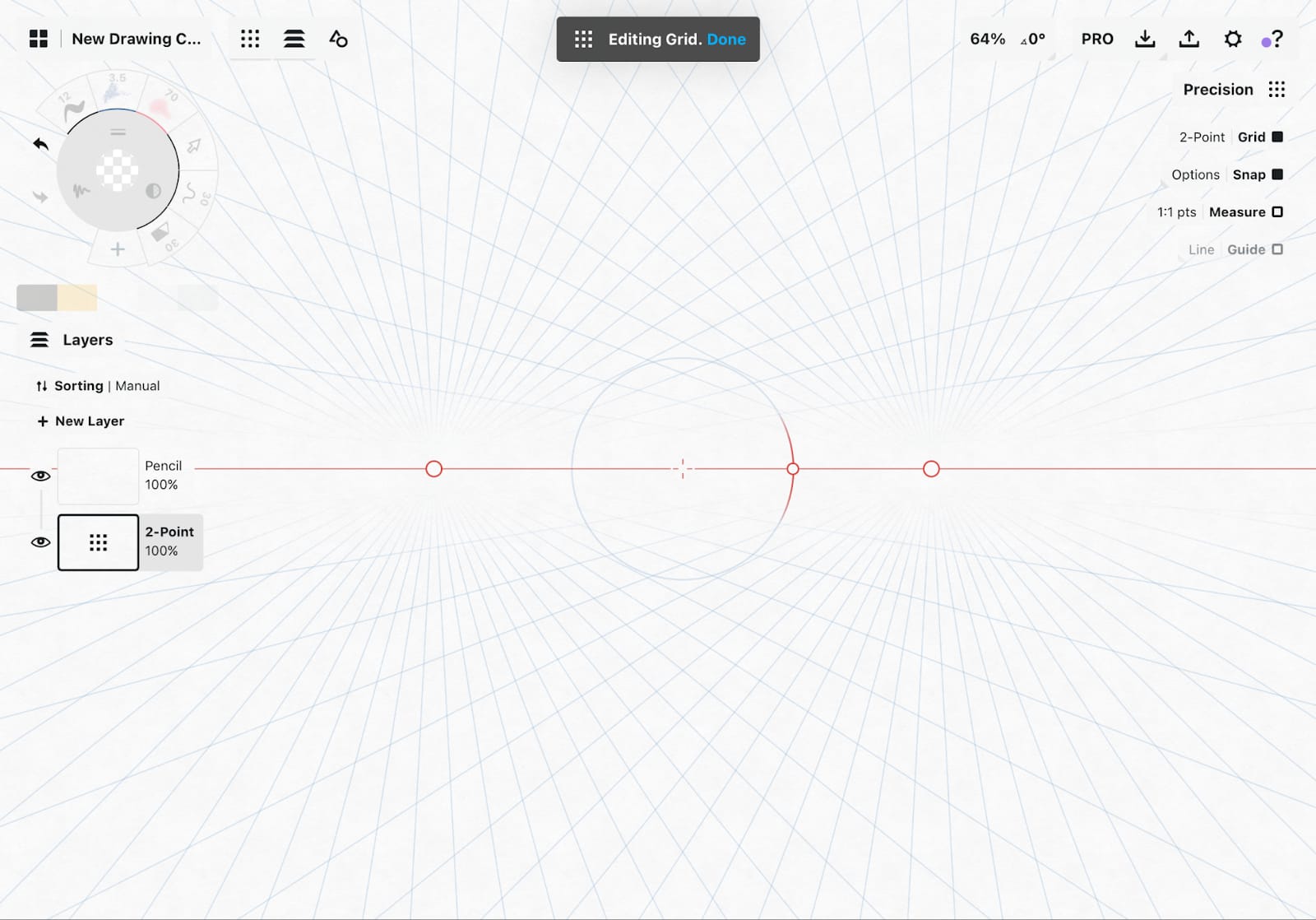
Editing Grids on Canvas
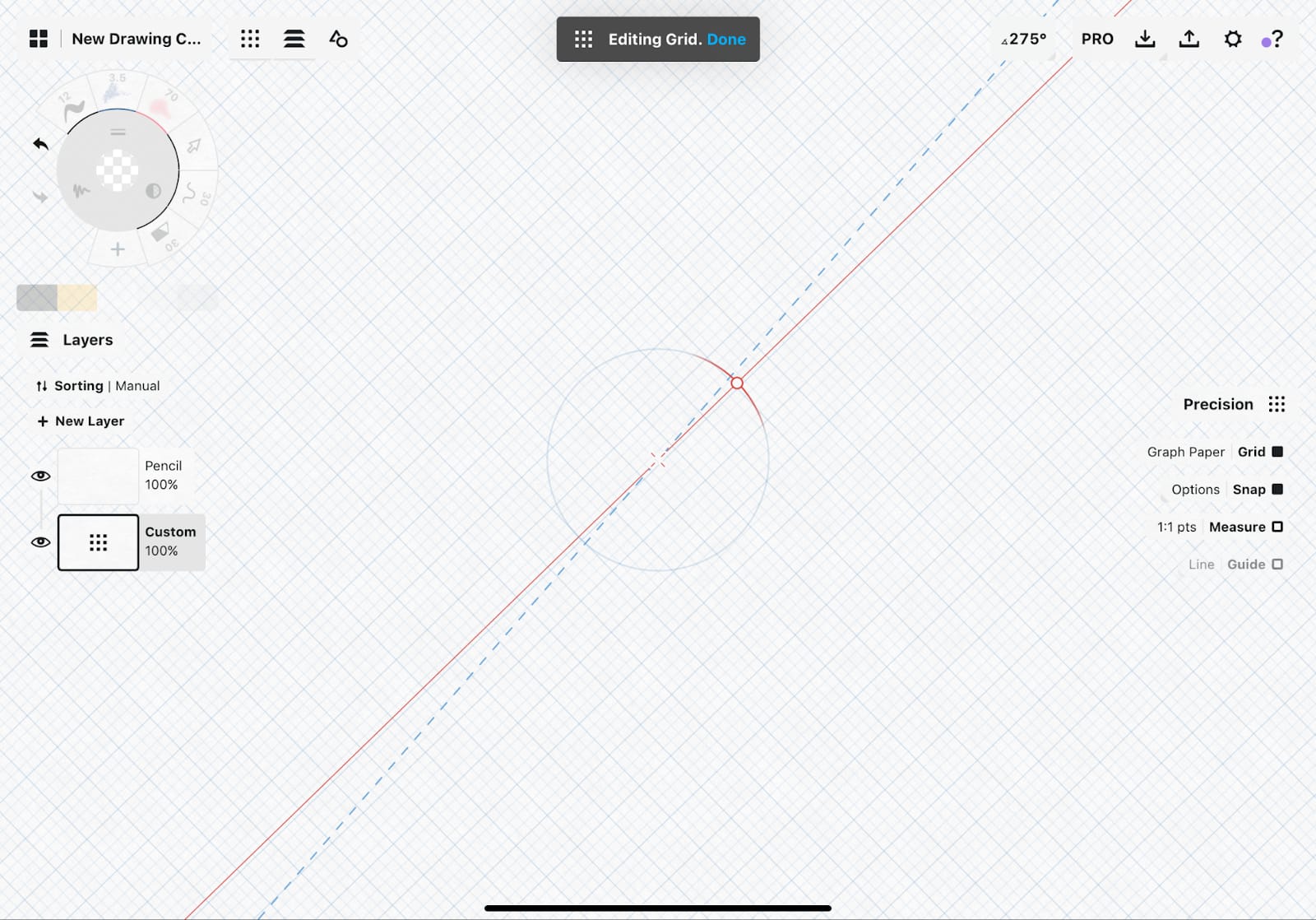
The grids can be also edited on canvas. To enter the grid edit mode, activate the grid layer in the Layers menu. With perspective grids, tap+holding on a vanishing point also activates grid editing. While the grid layer is active, zooming and panning the canvas works normally, but it is also possible to edit the grid.

All grids have a rotation handle that can be used to set the grid to a specific angle. When dragging the handle, a snap target line is shown every 45°. Let go of the handle while the snap target line is showing to snap to that angle, or keep the handle still and wait for the snap target line to disappear to set a specific angle close to the snap targets. When rotating the grid, the angle is shown in the status bar. Tap+hold on the value to edit it directly.
To move the grid, drag the grid from the crosshairs at the center of the horizon line, or drag the line itself.

With the perspective grids, all of the vanishing points can be moved by dragging them. The vanishing points can also be activated by tapping on them. It is possible to activate more than one point at a time. When the points are active, you can pan them with one finger or move them around with two fingers just like when adjusting a selection. To scale the grid, select all vanishing points and use two fingers to scale.
To exit the grid editing mode, tap anywhere away from the editing controls on canvas, activate another layer, or tap “Done” in the notification.
Snap

There are two ways to use Snap in Concepts: live-snapping while drawing and snapping while editing. You can control Snap in the Precision menu - tap Snap to turn it on/off and tap Options to change the Snap settings.
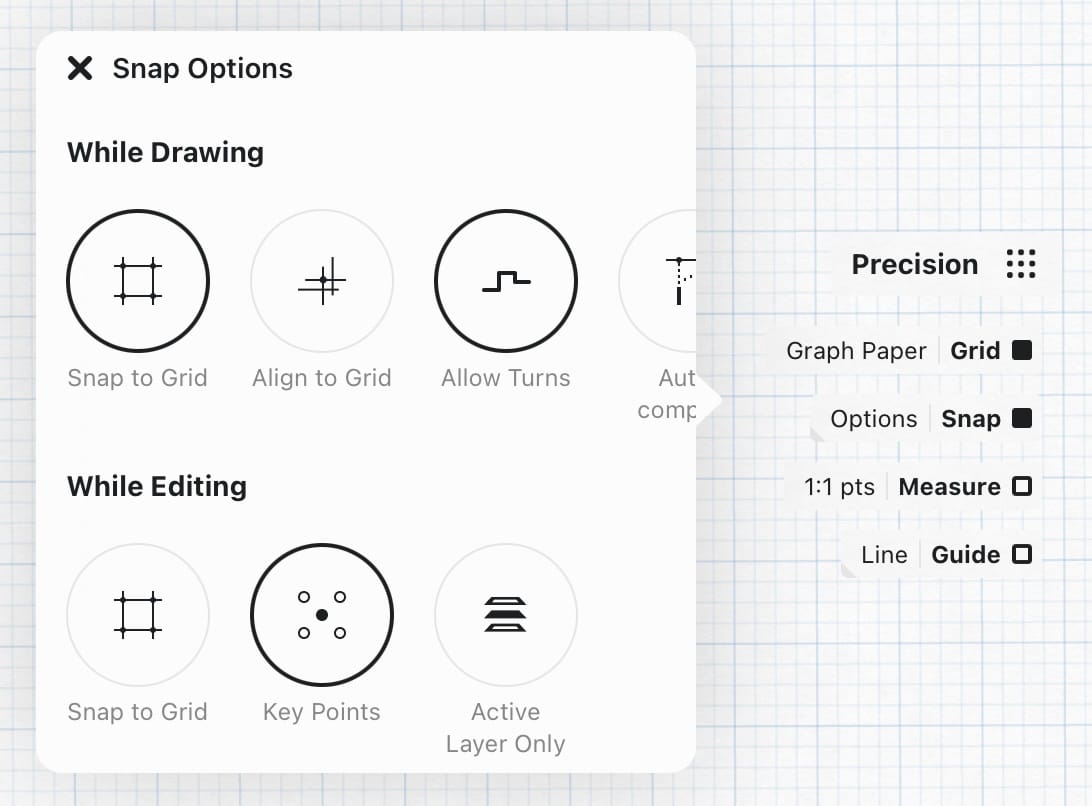
Snap While Drawing
Snap to Grid
With this option enabled, all strokes are drawn on top of the closest grid line available. All of the brushes will maintain their dynamics, so you can use tilt, velocity and pressure to add variance to your strokes.
The Wire and Fixed Width brushes can be used to draw clean strokes with fewer points. These tools will only create points in the end points of the stroke and in the apexes. Try these tools if you want to export clean SVG or DXF.
Align to Grid
This option aligns strokes with the grid lines but does not snap to them. The direction of the stroke is determined by the grid (for example, isometric will allow diagonal lines). Use this for quick accurate sketching.
Autocomplete
This connects the start and end-points of your strokes. You may see small circles appear, showing you possible points to connect to - tap one if it’s useful or ignore them if not. Autocomplete can be used together with Snap and Align. If used this way, the strokes will snap to any strokes intersecting with the trajectory of the stroke.
Active Layer Only
This option only applies to Autocomplete. Activate this option to only snap to lines on the currently active layer.
Snap While Editing
When you Select a previously drawn stroke, you can adjust it using Snap. The Snap points are:
- With single-stroke selections, Snap points are the beginning and end-points of any given line.
- If the stroke is drawn with snap to grid, the apexes work as Snap targets as well.
- With multi-stroke selections, Snap applies to the four corners and the center point.
- When used with Shape Guides, Snap applies to the handles and the center point.
If you select the Snap to Grid option, you can also snap the key points of your selection to the grid. Active Layer Only allows you to snap to strokes on the current layer only.
Drawing with Snap + Grids
When drawing with Snap, each grid has its own guide settings that correspond with the grid's directional constraints.
Dot Grid - Snap: draw horizontal and vertical lines only. Align: draw horizontal, vertical and 45° diagonal lines.
Graph Paper - Snap: draw horizontal and vertical lines only. Align: draw horizontal, vertical and 45° diagonal lines.
Lined Paper - Snap: draw horizontal and vertical lines only. Align: draw horizontal, vertical and 45° diagonal lines.
Isometric Grid - Snap + Align: draw 60° diagonal lines only.
Triangle Grid - Snap + Align: draw 60° diagonal lines only.
1 Point Perspective - Align: draw horizontal and vertical lines, and perspective lines directing toward the single vanishing point on the horizon line.
2 Point Perspective - Align: draw vertical lines, and perspective lines directing to each of the two vanishing points on the horizon line.
3 Point Perspective - Align: draw perspective lines only that direct toward any of the three vanishing points on the canvas.
Grid Drawing Tutorials
We have several illustrated tutorials available for learning to set up and draw with the grids, and improve your perspective drawing skills.
How to Edit Your Grid - Learn how to set up and customize grids in Concepts.
How to Create Lined Paper - Learn how to set up lined paper for note taking and handwriting practice on your infinite canvas.
How to Set Up a Perspective Grid in Concepts - Learn how to set up and customize your perspective grids in Concepts.
How to Sketch with a Perspective Grid - These drawing exercises will help you learn how to use 1 point, 2 point and 3 point perspective grids to sketch designs and illustrations.
Learn to Draw: Basics of Perspective - Part of our Learn to Draw Series, this video tutorial will help you to understand the fundamentals of perspective drawing.
Measure
When Measure is active, you’ll see real-world measurements appear beside your strokes. The units and Scale of these measurements are based on your current app Settings. Choose points, units as defined by your iPad settings (may read as inches or metric), inches (Feet & Inches), metric units, or specify your exact desired unit you’d prefer your measurements to appear as (pixels, feet, centimeters etc).

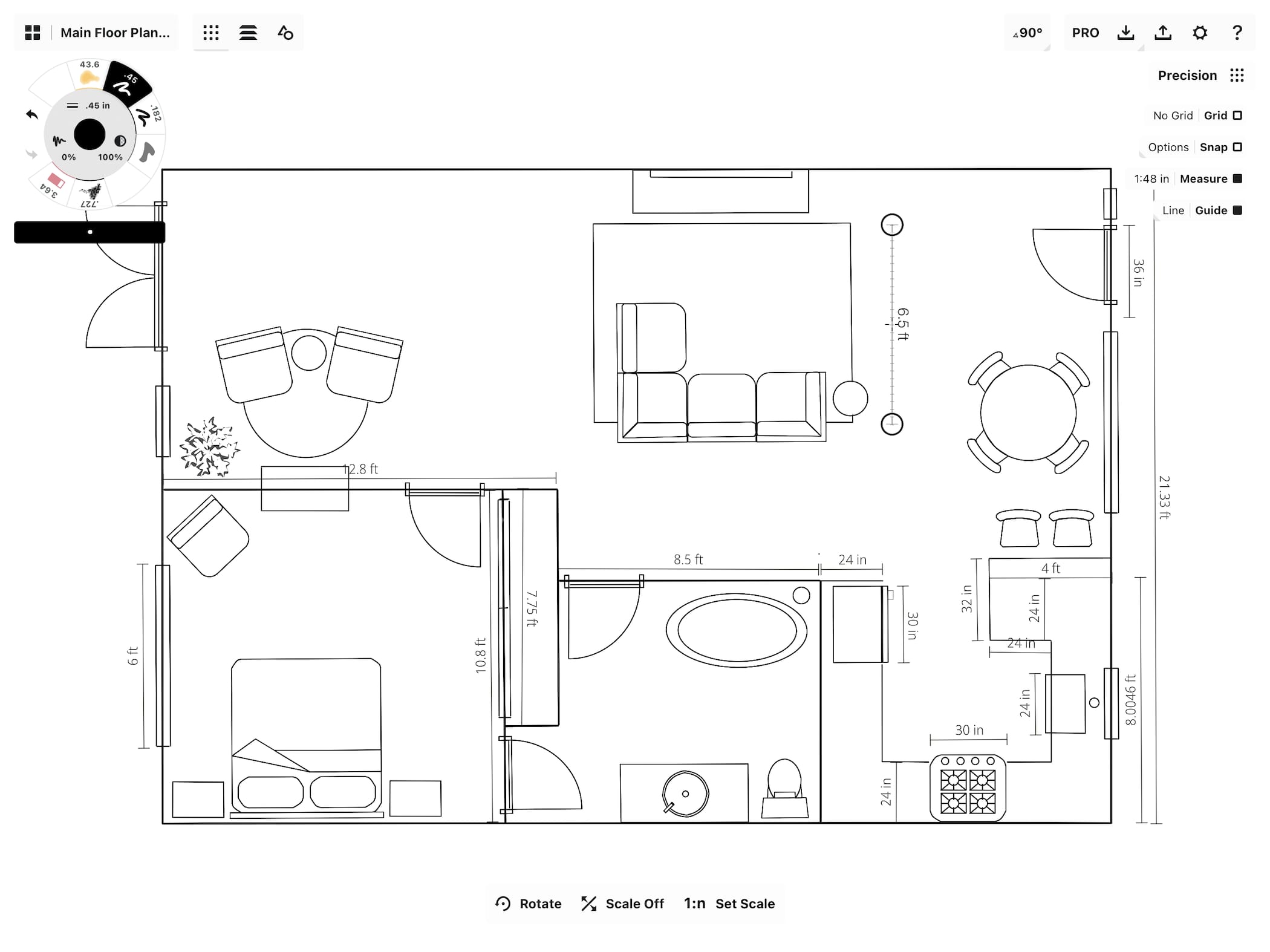
An example of measurements labeling an interior layout.
To keep those measurements on screen, tap the measurement tag to "stick" it to the canvas. You can Select a measurement tag with Item Picker or Lasso to flip, mirror or otherwise adjust its positioning on the canvas. Note that tags will only appear and Export with your drawing while Measure is active.
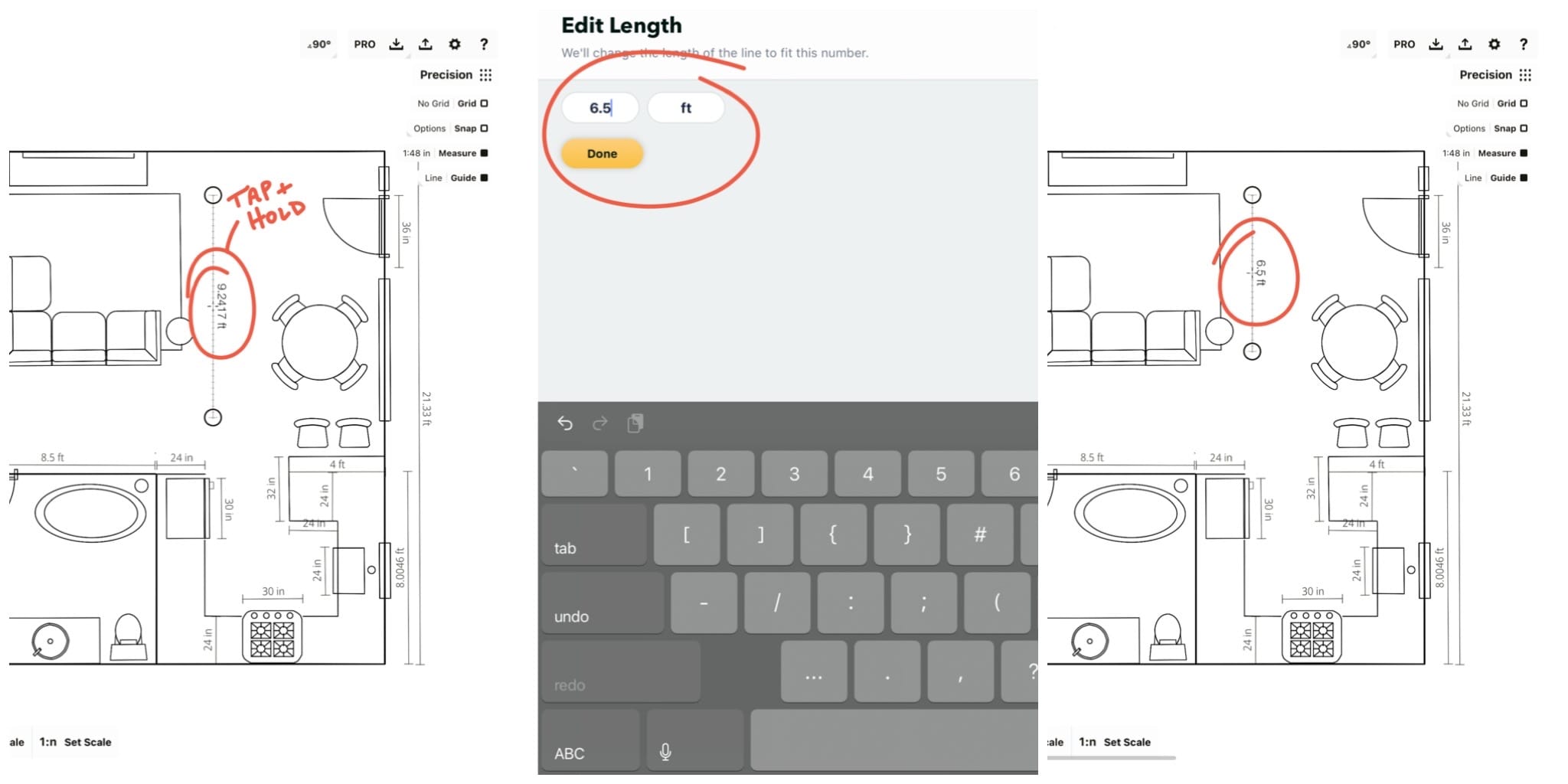
Select a stroke and then tap+hold a measurement tag to enter a custom length. It will change the length of your line to be the value you entered. You can also change the length of the selection by tap+holding the length indicator up in the status bar.
Tap+hold+drag a measurement tag to reposition it along your drawn line.

Applying measurements using the Line guide.
Measure is also useful when working with the Shape Guides to help your design plans retain exact dimensions. Enter a custom value with a tap+hold on the measurement tag, and the entire guide will adjust to your value. Specify the length of the side of a rectangle, and the rectangle will adjust accordingly. Tap+hold the radius of your circle and enter a value, and the circle will adjust likewise. The same applies to any value of any shape guide, including angles.
You can also create floating measurements that aren’t attached to any stroke in your drawing. Read more in the Shape Guides section.
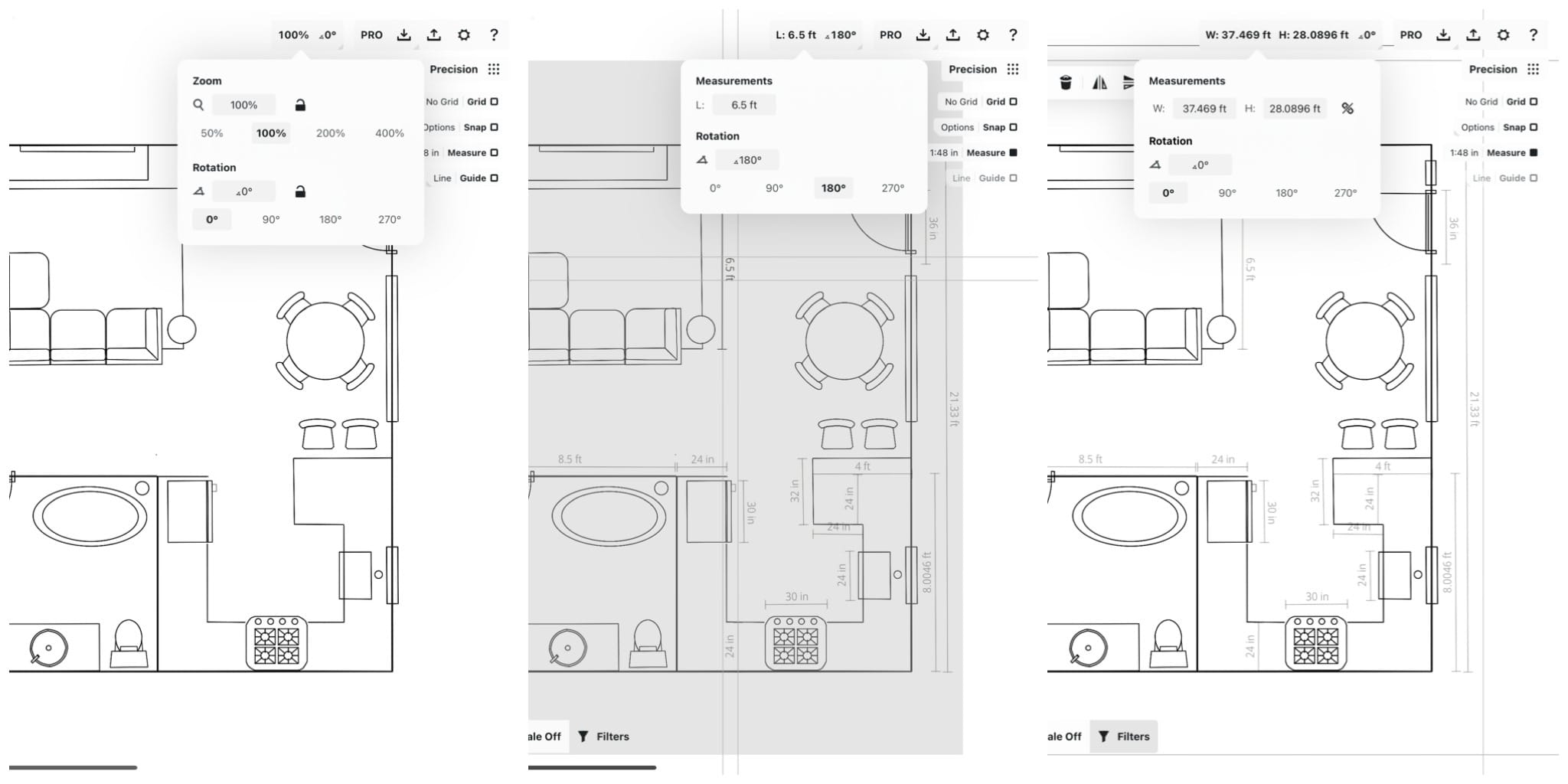
Measurement Popup

Various relevant measurement statuses. The Measurement Popup gives you quick access to relevant, available measurement workflows. This is includes zoom, rotation, and length / width / height values as applicable to your canvas or selections.
On the Status Bar, you'll see a field stating your current relevant zoom, rotation and selection status. Tap on this field to open the Measurement Popup. Here you can quickly access zoom and rotation presets for your canvas or selection, lock and unlock canvas zoom and rotations, and use the fields to control a selection's dimensions.
With a single stroke selected, you’ll see the length and rotation of the stroke. With multiple strokes or an image selected, you’ll see the width, height and rotation of the selection. You can also choose to lock/unlock the relation of width and height when adjusting the values - tap the lock to toggle.
The values in the popup can be inline edited with a tap. Enter measurements in any units and they will be automatically converted to match the document units you have selected in the Workspace Settings. You can also enter percentages and the app will calculate the matching values for you.
Scale
Scale is a multiplier that defines how big an object is in real life as compared to its size on screen. Popular scales for model airplanes, for example, are 1:24 or 1:72, which indicates that the drawing is 1/72nd of the real size.
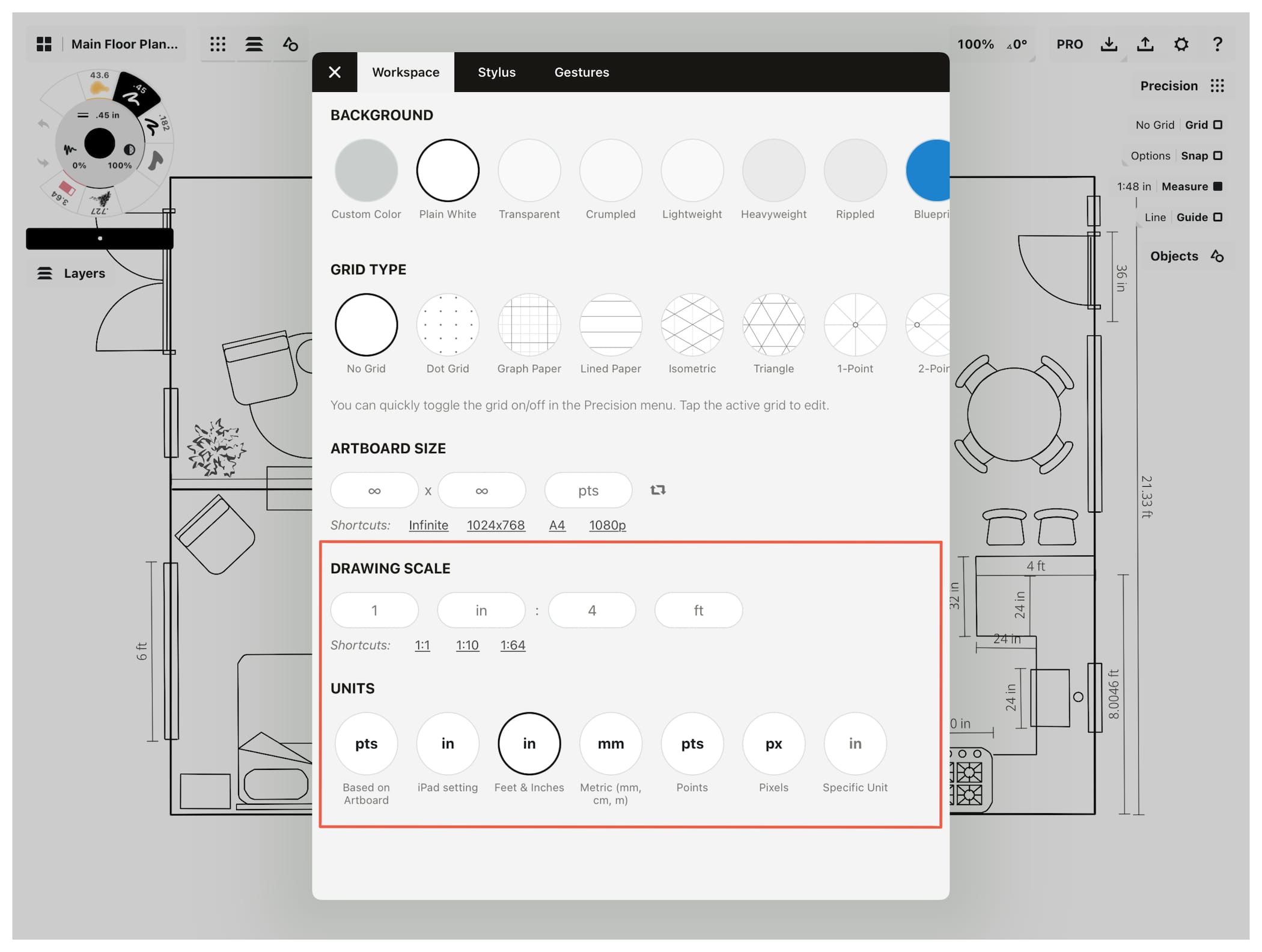
A giant part of the app's Precision toolset that affects every tool and guide in the app, you can set your Drawing Scale and Units by touching the ratio / units button just to the left of Measure. You can also access it from the Settings gear on the status bar.

The Workspace tab of the Settings menu will appear - find Drawing Scale and tap one of the popular scale shortcuts or enter your own scale. Be sure to set your Units at the same time, just below Drawing Scale, or it will revert to your Units set.
- At 100% zoom level, a 1:1 ratio on the iPad is true-to-life. Place a ruler on the screen and 1:1 in will actually be 1 inch both on ruler and on screen.
From this point onward, all tool and measurement values will appear according to this scale, so don’t be surprised when a pen set to 2 points is suddenly .015 inches. Your tool presets will be the same as you’ve set, but the units will display as converted.
How to Set Scale with an Imported Plan or Photo
1. To set scale in a project, you need one accurate measurement of your real space.Take out your tape measure or ruler, and measure one actual length of a wall or section represented on your plan. It doesn’t matter which one it is, so long as it’s clear and easy to mark on your screen.
2. Import your photo or plan onto your canvas. (A helpful, in-between step is to lower the opacity of your image (see Layers) so you can see your tools and drawing easily.)
3. Turn on Precision, and activate Measure.
4. Activate the Line guide, and align the handles on your plan to the same segment of wall or other item that you measured in real life. It helps to double-tap the crosshairs at the center of the Line guide, to contain the boundaries of the line to your measurement when you draw.
5. Tap the 1:1 ratio beside Measure. You’ll notice the values under Drawing Scale have been filled in with the current length of the Line guide according to your current units, scale and zoom level.
6. Enter your real-life measurement in the second field, and tap anywhere to dismiss the menu. Now when you look at the ratio beside the Measure button on canvas, you’ll see a new ratio - 1:your-new-calculated-value. This will remain the same regardless of zoom level, and regardless of how much you shrink or expand your Line guide.
For a fully illustrated tutorial on setting scale, check out Scale and Measurement in Concepts 5.
Shape Guides

The Shape Guides are your design-sketching friend. Different from pre-set stamps like Objects (which do work with Measure when on but not to the same level of control), the Shape Guides give you precision control over every edge and radius you draw. Use them to sketch partial or complete perfect shapes, and adjust them to any size, shape or angle.
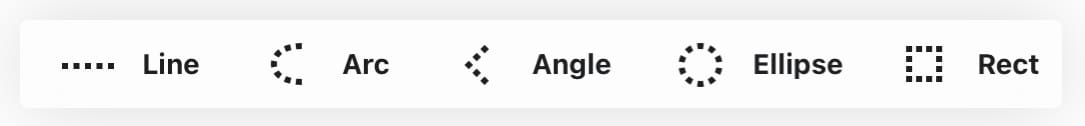
When you activate a Shape Guide, you’ll see a number of features appear.
- The shape of the guide itself. The gray boundary is a reflection of the brush you’re using - narrow or fat - and is the area that will fill when you trace the shape. Trace anywhere on screen to draw the shape.
- The circles or handles of the guide. Touch a handle and pull it, and watch the shape stretch or shrink accordingly.
- The crosshairs. Located at the center of the guide, tap+drag the crosshairs to move the entire guide without altering it. If you double-tap the crosshairs, each guide will respond with a special function:
- The Line guide will limit your drawn stroke to between the handles.
- The Arc tool will become a perfect half-circle.
- The Angle tool will snap to 90 degrees.
- The Ellipse tool will become a perfect circle.
- The Rectangle tool will become a perfect square.
The Shape Guides are really powerful when combined with Measure. If you have both enabled, you can draw lines and other shapes with precise measures and angles. You can see the Measure labels on your guide and tap them to stick them to your plan. (As long as Measure is active, they’ll export with your plan, too.) Tap+hold them to edit the values via keyboard.
You can also use Shape Guides to create floating measurements that aren't attached to a stroke or group for more general use, like adding a scale indicator on the drawing. To do this, just tap the measurement and it will stay on your canvas. You can Select the label and move it around, and scale it like any other stroke.
To rotate a shape guide or any selection to an angle, tap+hold the angle field in the status bar at the top of the canvas and a keyboard will appear. Choose a preset from the list at the top, or type in a custom value. The selection will rotate in a clockwise direction.
If you’re just getting started using the Precision Tools and want some practice using the tools, check out our beginner tutorial How to Design in Concepts 5.